| Version | Anpassungen |
|---|---|
| 1 (2019-01-13) | Initiale Version |
| 1.1 (2019-01-14) | Fehler bei AddMsg beseitigt. |
| 1.2 (2024-01-06) | Package-Name geändert (alles klein geschrieben) wegen Problemen mit der aktuellen AI2-Version. Diese Änderung macht diese Version inkompatibel zur vorhergehenden. |
Migrationsanleitung von Version 1.x nach 2.0:
- Sicherungskopie erstellen (Save project as ...).
- Die neue Version der Extension in das Projekt importieren.
- Das Projekt exportieren (.aia-Datei, Export selected project (.aia) to my computer).
- Die .aia-Datei ist ein ZIP-Archiv. Datei mir entsprechender Software öffnen (ggf. in .zip umbenennen).
- Im Verzeichnis assets/external_comps alle nicht passenden Einträge zur UrsLimitedStringList löschen (de.ullisroboterseite.urslimitedstringslist bleibt erhalten, auf Schreibweise achten!)
Motivation
Beim Arbeiten mit dem MIT App Inventor 2 ist Debuggen insbesondere von Ereignissen (Events) recht mühsam. Die hier vorgestellte "beschränkte String-Liste" eignet sich sehr gut dazu, Debug-Meldungen zu sammeln und die jeweils letzten Meldungen anzuzeigen. Wenn eine neu aufgenommene Meldung die Kapazität der Liste überschreitet, wird der erste Eintrag gelöscht. Die Kapazität ist einstellbar.
Der Clou an dieser Liste sind jedoch die beiden Methoden ToString und ToReverseString. Sie geben den gesamten Inhalt der Liste als einen einzigen Mehrzeilen-String aus, für jedes Listenelement eine Zeile.
Download
Das ZIP-Archiv UrsLimitStringList zum Download. Das Archiv enthält den Quellcode und das kompilierte Binary und eine Beispiel-Projekt zum Upload in den App Inventor.
Verwendung
| Block | Funktion | Anmerkung | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
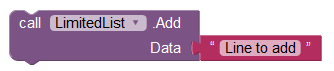
 |
Fügt eine neue Zeile an das Ende der Liste an. | Wenn mit dieser Anfügung die Kapazität der Liste überschritten wird, wird das erste Element aus der Liste entfernt. | ||||||||||||
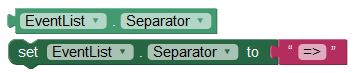
 |
Ruft ab, bzw. setzt den Separator für AddMsg. | Die Voreinstellung ist ":␣". Wird für AddMsg (nächster Block) benötigt. | ||||||||||||
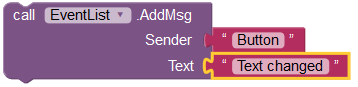
 |
Fügt eine neue Zeile an das Ende der Liste an. | Es wird die Zeile <Sender><Separator><Text> hinzugefügt. |
||||||||||||
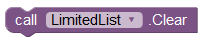
 |
Der Inhalt der Liste wird gelöscht. | |||||||||||||
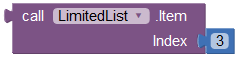
 |
Das Element mit der in Index angegebenen Nummer wird abgerufen. | Die Nummerierung beginnt mit 1. Liegt die Index-Angabe außerhalb des gültigen Bereichs [0..Length], wird ein leerer String zurück geliefert. | ||||||||||||
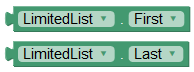
 |
Ruft das erste bzw. das letzte Element der Liste ab. | Ist die Liste leer, wird eine leerer String zurück geliefert. | ||||||||||||
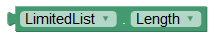
 |
Ruft die Anzahl der in der Liste enthaltenen Elemente ab. | |||||||||||||
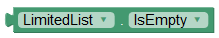
 |
Ruft ab, ob die Liste Elemente enthält. | Es wird true oder false zurück gegeben. | ||||||||||||
 |
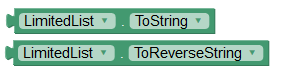
Ruft den gesamten Inhalt der Liste als einen einzigen mehrzeiligen String ab. Für jedes
Listenelement wird eine einzelne Zeile generiert. ToString liefert die Zeilen in der Reihenfolge des Hinzufügens. ToReverseString macht dies in der umgekehrten Reihenfolge. |
Die einzelnen Zeilen sind durch "\n" getrennt. | ||||||||||||
 |
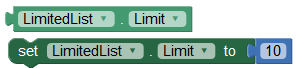
Ruft die Kapazität der Liste ab bzw. legt sie fest. | Die Voreinstellung ist 10. Werte < 1 werden ignoriert. |
||||||||||||
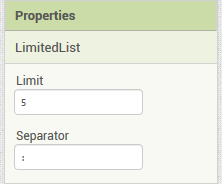
 |
Die Anfangskapazität kann auch im Designer festgelegt werden. Ebenso der Separator-String. | |||||||||||||
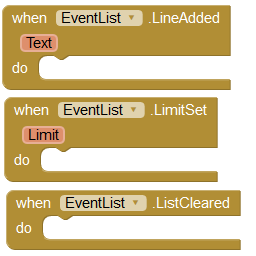
 |
Diese Ereignisse werden ausgelöst, wenn die korrespondierende Methode des Listen-Blocks
aufgerufen wird. An jedes Ereignis anschließend wird ContentChanged ausgelöst. |
|||||||||||||
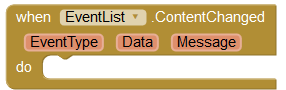
 |
Das Ereignis ContentChanged wird ausgelöst, wenn sich
der Inhalt der Liste ändert. ContentChanged wird nach den Einzelereignissen ausgelöst. |
|
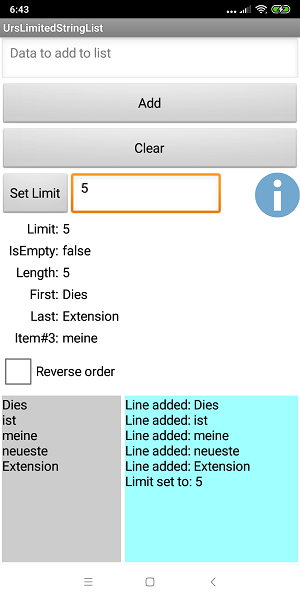
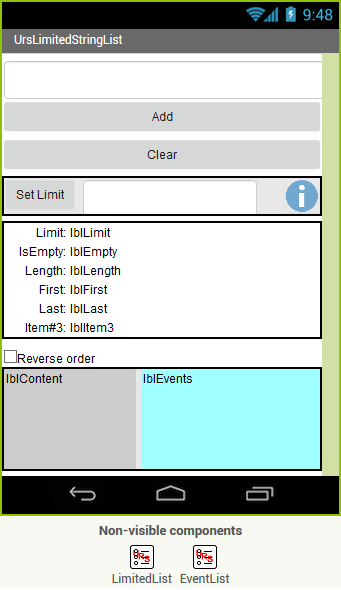
Beispiel App
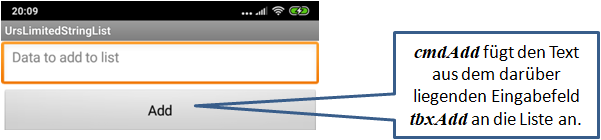
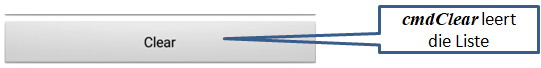
Screenshots der App
 |
 |
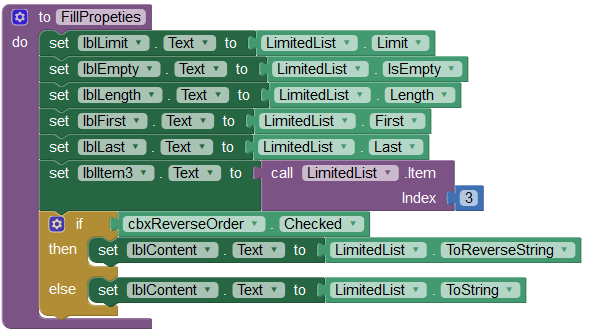
Prozedur FillProperties
Dies Prozedur überträgt die Eigenschaften der Liste auf die Screen-Elemente. Diese Prozedur wird immer dann aufgerufen, wenn sich etwas geändert hat.

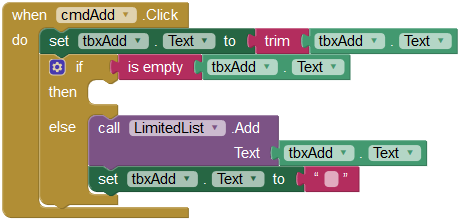
Hinzufügen von Elementen


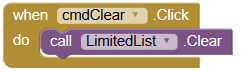
Liste leeren


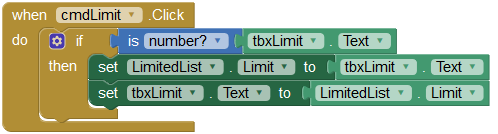
Kapazität der Liste festlegen


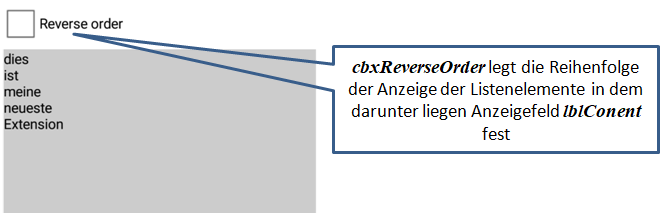
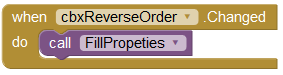
Anzeige-Reihenfolge festlegen


Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln.