Motivation
Der MIT App Inventor enthält Komponenten zur Auswahl aus Listen, z.B. die ListView-Komponente. Leider füllt sie immer den ganzen Bildschirm aus und man hat kaum Möglichkeiten die Ansicht zu konfigurieren. Die hier vorgestellte Extension ist ein Wrapper für das Android Popup-Menü. Nahezu alle Eigenschaften sind einstellbar. Falls etwas fehlt, schreib mir: E-Mail an Ulli.
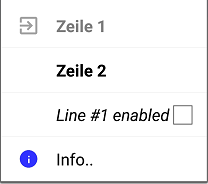
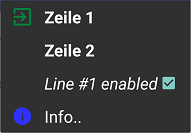
 oder in schwarz
oder in schwarz

Versionshistorie
| Version | Anpassungen |
|---|---|
| 1.0.0 (2021-01-20) | Initiale Version |
| 1.1.0 (2021-09-21) | Methode Dismiss hinzugefügt. |
Download
Das ZIP-Archiv UrsAI2Popup zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
Das Popup-Menü wird an eine andere sichtbare Komponente (Anker, Anchor) gebunden. Wenn es über die Methode Show geöffnet wird, erscheint es unterhalb der Anker-Komponente. Ist dort nicht genügend Platz wird es oberhalb angezeigt.
Einbinden der Extension in ein AI2-Projekt
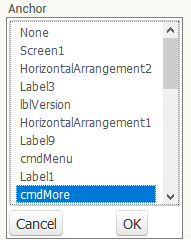
Im Designer wird die Anker-Komponente ausgewählt. Die Komponente kann von beliebiger sichtbarer Typ sein. Im Beispiel ist dies die Schaltfläche mit dem Namen cmdMore. Wird die Eigenschaft Anchor nicht belegt, führt dies zu einem Abbruch der App.

Menüzeilen konfigurieren
Zunächst einmal müssen die Menü-Zeilen festgelegt werden. Hierzu gibt es verschiedene Möglichkeiten.
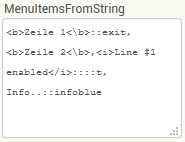
Im Designer und auch zur Laufzeit steht die Eigenschaft MenuItemsFromString zur Verfügung. Einzelne Zeilendefinitionen werden durch Komma getrennt aufgelistet:

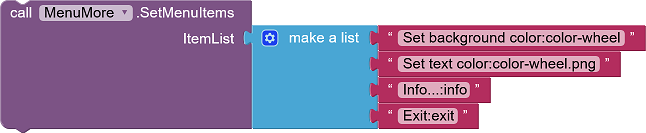
Die Methode SetMenuItems erlaubt es, die einzelnen Menüzeilen als Liste zu übergeben:

Die Menüdefinition kann auch aus einer Datei eingelesen werden. Im Designer geschieht dies über die Eigenschaft MenuItemsFromFile, zur Laufzeit über die Funktion LoadMenuItemsFromFile.
Die Definition einer Menüzeile besteht aus bis zu drei Teilen, die durch einen doppelten Doppelpunkt (::) getrennt sind:
<Titel>[::[<Icon-Name>][::T | F]]
Im Klartext: Der obligatorische Titel im Hypertext-Format (der Text der in der Menüzeile angezeigt wird), optional gefolgt von einem doppelten Doppelpunkt und ggf. ein Dateiname, der die Datei mit der Grafik für das Symbol enthält. Folgt ein doppelter Doppelpunkt und ein "T" oder ein "F", wird eine CheckBox in der Menüziele aktiviert. T oder F geben den Check-Status wieder.
Beispiele für Menüzeilendefinitionen:
- "Info...": Die Menüzeile zeigt den Text "Info..." an.
- "Info...::info.png": Die Menüzeile zeigt den Text "Info..." an. Das Icon
für die Zeile wird aus der Datei "info.png" geladen.
- "Info...::info.png::True": Die Menüzeile zeigt den Text "Info..." an. Das
Icon für die Zeile wird aus der Datei "info.png" geladen. Die Zeile zeigt eine CheckBox im Zustand
"checked" an.
- "Info...::::False": Die Menüzeile zeigt den Text "Info..." an. Die Zeile
zeigt eine CheckBox im Zustand "unchecked" an.
Menüzeilentext
Im Text können HTML-Codierungen enthalten sein, z.B. liefert
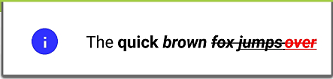
The <b>quick <i>brown <strike>fox <u>jumps <font color="red">over</font></u></strike><i></b>::info.png
diese Menüzeile:

Welche HTML-Tags benutzt werden können, variiert je nach Implementierung des Android-Systems. Hinweise gibt es bei Mark Murphy's Technical Stuff oder Daniel Lew's Coding Thoughts.
Symboldateiname
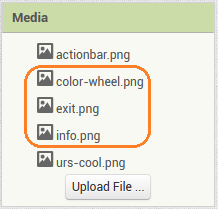
Der Name der Symboldatei bezeichnet eine Asset-Datei, also eine Datei die per Upload in das AI2-Projekt hochgeladen wurde.

Die Endungen ".png" oder ".jpg" können weggelassen werden. Die Extension sucht hiernach automatisch. Es ist auf Groß/Kleinschreibung zu achten.
CheckBox-Aktivierung
Die dritte Angabe in der Menüzeilendefinition bestimmt, ob eine CheckBox angezeigt wird. Es wird hier nur der erste Buchstabe ausgewertet. Groß/Kleinschreibung ist egal. "False" ist z.B. gleichbedeutend mit "f" und "true" mit "T". Andere Zeichen als "t" oder "f" führen dazu, dass keine Checkbox angezeigt wird.
Weitere Einstellungen
MenuFontSize legt die Textgrößen der Menüzeilen für das gesamte Menü fest, MenuTextColor deren Textfarbe. Default bedeutet, dass die Farbe durch das eingestellte Theme bestimmt ist. Wenn die Textfarbe festgelegt wird, funktionieren die Farbangaben im Hypertext-Code nicht mehr richtig. Sollen im Hypertext Bereiche farblich abgesetzt werden, sollte MenuTextColor auf Default stehen.
Bei der Hintergrundfarbe des Menüs kann zwischen Schwarz (Black) und Weiß (White) gewählt werden. Bei der Angabe Default wird die Hintergrundfarbe durch das eingestellte Theme bestimmt.
Anmerkung: Die Hintergrundfarbe eines Menüs lässt über das Android-API leider nicht separat einstellen. Sie wird durch das eingestellte Theme bestimmt, auf das man programmtechnisch keinen Zugriff hat. AI2 stellt jedoch zwei Themes zur Verfügung, eines Schwarz auf Weiß und das andere umgekehrt. Zum Einstellen der Hintergrundfarbe wird das Theme für das Menü entsprechend eingestellt. Leider enthalten die Themes außer für die Hintergrundfarbe weitere unterschiedliche Einstellungen für andere Elemente der Ansicht, z.B. die Zeilenhöhe der Menüs. Damit sind schwarze und weiße Menüs neben der Hintergrundfarbe auch an anderer Stelle unterschiedlich.
Zur Laufzeit kann der CheckBox-Zustand eines Menüeintrags durch die Funktion SetMenuItemChecked geändert werden. Es muss die lfd. Nummer (ItemNo) der Menüzeile angegeben werden. Die Zählung beginnt bei 1.
Über die Funktion SetMenuItemEnabled lassen sich einzelne Menüzeilen deaktivieren. Der Text und die Symbole werden hellgrau dargestellt und die Zeile reagiert nicht mehr auf das Antippen. Es muss die lfd. Nummer (ItemNo) der Menüzeile angegeben werden. Die Zählung beginnt bei 1.
Über die Designer-Eigenschaft AutoCheck kann festgelegt werden, ob der Check-Status der CheckBoxen automatisch umgeschaltet wird, wenn eine Menüzeile angeklickt wird. Die Ereignisse liefern den jeweils aktuellen, d.h. den umgeschalteten Check-Status.
Vom Popup-Menü ausgelöste Ereignisse
Wird eine Menüzeile angeklickt, wird das Ereignis MenuItemSelected ausgelöst. Der Parameter ID des Ereignisses ist die laufende Nummer der Zeile, beginnend mit 1. Checked ist der aktuelle, neue Check-Status, wenn AutoCheck eingestellt ist.
Um sich umfangreiche if...else if ... else-Blöcke sparen zu können, sind zusätzlich die Click-Ereignisse für die ersten fünf Menüpunkte als separate Ereignisse vorhanden. MenuItemSelected wird vor MenuItem<x>Selected ausgelöst.
Referenz
Eigenschaften
- Anchor
- Legt die (sichtbare) Komponente fest, unterhalb derer das Popup-Menü angezeigt wird. Ist unterhalb der Komponente nicht genügend Platz, wird das Menü oberhalb eingeblendet.
- AutoCheck
- Legt fest, ob die Menüzeilen mit CheckBoxen ihren Check-Status automatisch ändern, wenn sie angeklickt werden.
- MenuBackgroundColor
- Legt die Hintergrundfarbe des Menüs fest. Mögliche Angaben: White, Black, Default. Groß/Kleinschreibung spielt keine Rolle.
- MenuFontSize
- Legt die Schriftgröße der Menüzeilen fest.
- MenuItemsFromString
- Legt die Einträge des PopUp-Menüs fest über eine kommaseparierte Liste fest (s. Abschnitt Menüzeilen konfigurieren).
- MenuItemsFromFile
- Legt eine Asset-Datei fest, aus der die Menüzeilendefinitionen geladen werden. (s. Abschnitt Menüzeilen konfigurieren).
- MenuTextColor
- Legt die Schriftfarbe der Menüzeilen fest.
- Version
- Ruft die Version der Extension ab.
Funktionen
- Dismiss()
- Schließt das PopUp-Menü.
- LoadMenuItemsFromFile(FileName)
- Lädt die Menüzeilendefinitionen aus der angegebenen Asset-Datei (s. Abschnitt Menüzeilen konfigurieren).
- SetMenuItems(ItemList)
- Legt die Einträge des PopUp-Menüs über eine List fest (s. Abschnitt Menüzeilen konfigurieren).
- SetMenuItemChecked(ItemNo, Value)
- Legt den Check-Status für die angegebene Menüzeile fest. ItemNo ist die lfd. Nummer der Menüzeile. Zählung beginnt mit 1.
- SetMenuItemEnabled(ItemNo, Value)
- Aktiviert / deaktiviert die angegebene Menüzeile fest. ItemNo ist die lfd. Nummer der Menüzeile. Zählung beginnt mit 1. Deaktivierte Zeilen werden hellgrau dargestellt und reagieren nicht auf das Anklicken.
- Show()
- Zeigt da Menü an.
Ereignisse
- MenuItem1Selected(Title, Checked)
- Die erste Menüzeile wurde angeklickt.
- MenuItem2Selected(Title, Checked)
- Die zweite Menüzeile wurde angeklickt.
- MenuItem3Selected(Title, Checked)
- Die dritte Menüzeile wurde angeklickt.
- MenuItem4Selected(Title, Checked)
- Die vierte Menüzeile wurde angeklickt.
- MenuItem5Selected(Title, Checked)
- Die fünfte Menüzeile wurde angeklickt.
- MenuItemSelected(ID, Title, Checked)
- Die Menüzeile mit der Nummer ID wurde angeklickt. Die Zählung beginnt bei 1.
Beispiel PopupTest
 |
Die meisten Funktionen der Beispiel-App sind oben bereits erklärt. Die Menüpunkte sind mit Funktionalitäten hinterlegt. |
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln. Auf der Seite findet man noch weitere Hinweise.