Motivation
Bei kleineren Apps kann man die implementierten Funktionen per Schaltfläche auslösen. Bei umfangreicheren Apps nimmt die zur Verfügung stehende Fläche aber schnell ab und das Layout wird unübersichtlich. Abhilfe schafft hier eine SideBar. Es gibt eine Reihe von Implementationen, ich habe jedoch keine ausreichend umfangreiche gefunden und selbst eine entwickelt. Nahezu alle Eigenschaften sind einstellbar. Falls etwas fehlt, schreib mir: E-Mail an Ulli.

Versionshistorie
| Version | Anpassungen |
|---|---|
| 1.0 (2021-01-28) | Initiale Version |
| 1.1 (2021-10-05) | Event ItemCheckedChanged wurde nicht ausgelöst. |
| 1.2 (2022-09-01) | Als Icons der Sidebar-Items können Grafik-Dateien aus dem Asset-Bereich ausgewählt werden. |
| 1.3 (2023-06-13) | Eigenschaften FontBold, FontItalic, FontTypeface hinzugefügt. |
| 1.4 (2023-06-19) | Exception bei FontTypeface == default beseitigt. |
| 1.5 (2024-03-23) | Wenn die Orientierung gewechselt hat, wurde der Shadow-Bereich nicht neu berechnet. Problem bei der Textanzeige beseitigt, wenn SideBar gescrollt werden muss. |
| 1.6 (2024-09-03) | Wegen der neuen, auf Android 14 ausgerichteten App-Inventor-Version mit neuem SDK neu kompiliert. |
Inhaltsverzeichnis
Download
Das ZIP-Archiv UrsAI2SideBar zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
Pixel vs. DIP
App Inventor 2 verwendet die Einheit Pixel, um die Breite und Höhe von Elementen festzulegen. Hiermit ist jedoch nicht ein (Hardware-) Pixel auf dem Display gemeint, sondern ein DIP (Device Independent Pixel). Hierbei werden die Angaben zu Breite und Höhe mit der Auflösung bzw. den Dimensionen des Displays verrechnet. Ein DIP besitzt somit auf allen Geräten die ungefähr gleiche Dimension. Um Verwechselungen zu vermeiden, wird hier durchgängig der Begriff DIP verwendet und wenn nichts anderes angegeben ist, sind DIP gemeint.
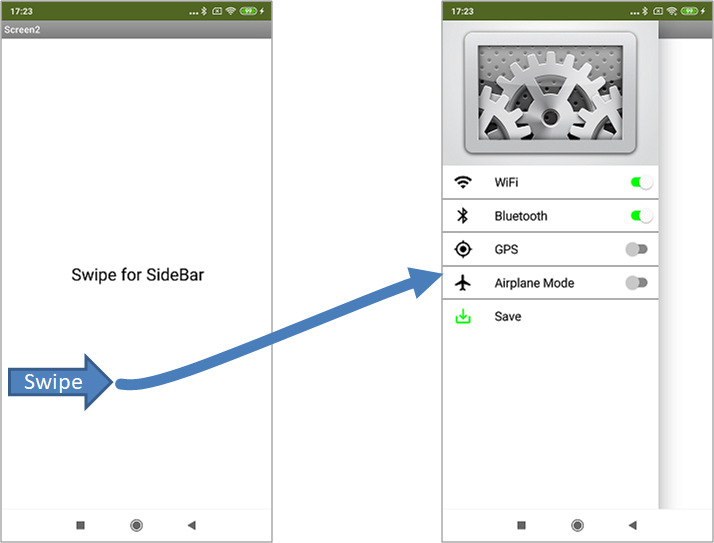
Wischen erkennen
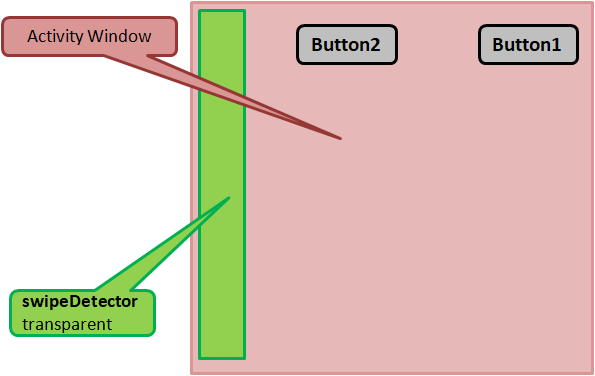
Bereits während der Anlage der (Konstruktor) legt die Extensionen einen zusätzlichen, schmalen, transparenten View (Klasse SwipeDetector) über den linken Rand des Displays. Über diesen Streifen wird das Wischen vom linken Rand des Displays nach rechts zum Öffnen der SideBar detektiert. Die Breite des Streifens kann über die Eigenschaft SwipeDetectorWidth eingestellt werden.
SideBar-Struktur
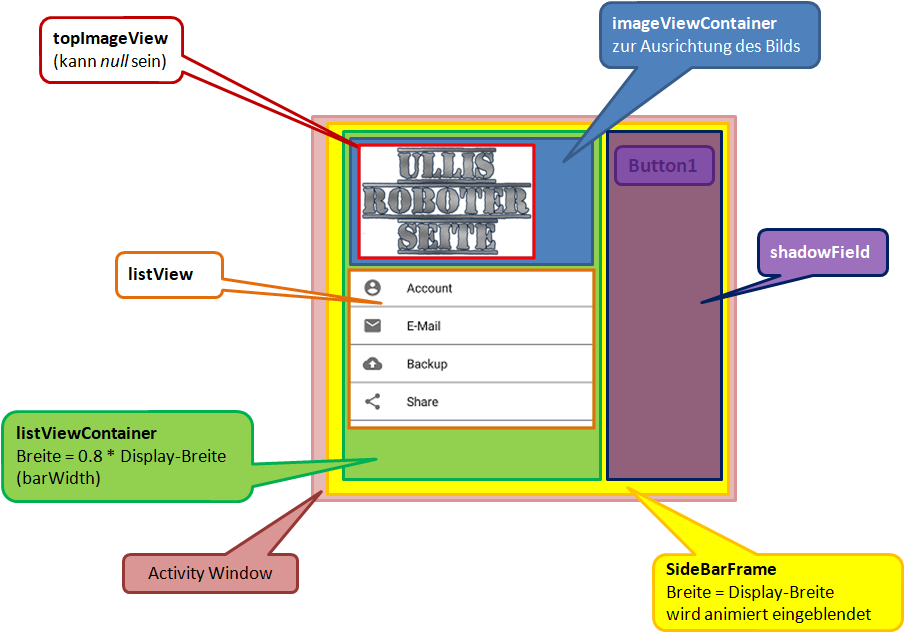
Nach dem Öffnen der SideBar, wird das gesamte Display von der SideBar überdeckt (SideBarFrame, gelb). SideBarFrame ist in zwei Bereiche aufgeteilt. Links ein Container (listViewContainer, grün) für die sichtbaren Elemente der SideBar und rechts ein halbtransparentes Feld (shadowField, violett), das den Rest des Displays abdeckt.
Die Breite der sichtbaren SideBar (= Breite von listViewContainer) kann über die Eigenschaft SidebarWidthPercentage in Prozent der Display-Breite festgelegt werden. BackgroundColor legt die Hintergrundfarbe fest.
listViewContainer ist Container für imageViewContainer, der zum Ausrichten des Titelbildes dient und einem Android ListView, der die eigentlichen SideBar-Einträge enthält.
Das Titelbild wird über die Eigenschaft Image festgelegt. Wenn None ausgewählt wird, wird kein Bild angezeigt. Über FitImageSize kann eingestellt werden, dass das Bild an die Breite der SideBar angepasst wird. Das Seitenverhältnis bleibt dabei erhalten. Alternativ kann das Bild über die Eigenschaft ImageAlignment in Bezug auf die SideBar ausgerichtet werden.
SideBar-Einträge
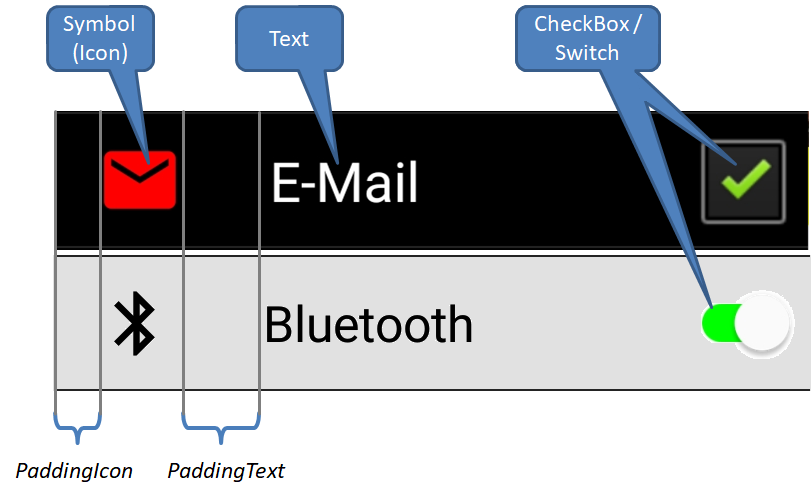
Ein ListView-Element besteht aus bis zu drei Komponenten: einem optionalen Symbol (Icon), einem Textfeld und optional eine CheckBox bzw. ein Schalter (Switch).
Die SideBar-Einträge können insgesamt über die Eigenschaft ItemsFromString durch eine komma-separierte Liste definiert werden. Alternativ kann die SideBar aus einer Datei befüllt werden (Designer-Eigenschaft ItemsFromFile oder Funktion LoadItemsFromFile). Als dritte Möglichkeit kann die SideBar über eine List definiert werden (Funktion SetSideBarItems).
Die Angaben für einen SideBar-Eintrag bestehen aus bis zu vier Elementen, die jeweils durch einen doppelten Doppelpunkt ("::") getrennt sind:
<hypertext>[::[<icon name>][::[<icon color>][::<T|F>]]]
- <hypertext> definiert den angezeigten Text. Im Text können HTML-Codierungen
enthalten sein, z.B. liefert
The <b>quick <i>brown <strike>fox <u>jumps <font color="red">over</font></u></strike><i></b>::info
diesen Eintrag:

Welche HTML-Tags benutzt werden können, variiert je nach Implementierung des Android-Systems. Hinweise gibt es bei Mark Murphy's Technical Stuff oder Daniel Lew's Coding Thoughts (See also Hypertext for Label, Button and CheckBox). Die Standard-Textfarbe wird über die Eigenschaft TextColor festgelegt.
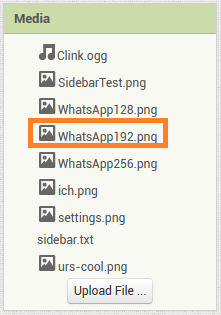
- <icon name> ist optional. Hier kann ein Symbol aus dem
Google MaterialIcons-Font angegeben werden. Alternativ
kann eine Grafik-Datei aus dem Asset-Bereich ausgewählt werden. Eine Bildgröße von 192x192 Pixel liefert ein passables
Ergebnis (zumindest auf meinem Smartphone). Zur Unterscheidung muss der der Dateiname mit einem "@" beginnen. "info"
verweist auf den MaterialIcons.Font, "@WhatsApp192.png" verweist auf eine Asset-Datei.

- <icon color> ist optional und definiert die Farbe des Symbols. Wird
hier keine Angabe gemacht, bestimmt die Eigenschaft IconColor
die Farbe.
- <T|F> ist optional. Wird hier ein Eintrag gemacht, wird eine CheckBox bzw. ein Schalter (Switch) angezeigt. True bzw. False geben den initialen Zustand der CheckBox / des Schalters an. Es wird nur der erste Buchstabe der Angabe ausgewertet, Groß/Klein-Schreibung ist unerheblich. Bei anderen Angaben als "T, t" oder "F, f" wird keine CheckBox / kein Schalter angezeigt.
Sollen optionale Angaben zwischen weitern Angaben ausgelassen werden, ist das Trennsymbol ("::") dennoch anzugeben. Beispiele für gültige Definitionen:
- "Info...": Der SideBar-Eintrag zeigt den Text "Info..." an.
- "Info...::email": Der SideBar-Eintrag zeigt den Text "Info..."
an. Das Icon für den Eintrag ist das E-Mail-Symbol.
- "Info...::email::red": Der SideBar-Eintrag zeigt den Text
"Info..." an. Das Icon für den Eintrag ist das E-Mail-Symbol. Dessen Farbe ist rot. Mit der ARGB-Schreibweise
#TTRRGGBB (z.B.
#FFFF0000 für Rot) lassen sich die Farben detaillierter
spezifizieren.
- "Info...::email::::True": Der SideBar-Eintrag zeigt den Text
"Info..." an. Das Icon für den Eintrag ist das E-Mail-Symbol. Dessen Farbe wird durch die Eigenschaft
IconColor fetgelegt. Der Eintrag zeigt eine CheckBox /
eine Schalter im Zustand "checked" an.
- "Info...::::::False": Der SideBar-Eintrag zeigt den Text
"Info..." an und eine CheckBox im Zustand "unchecked".
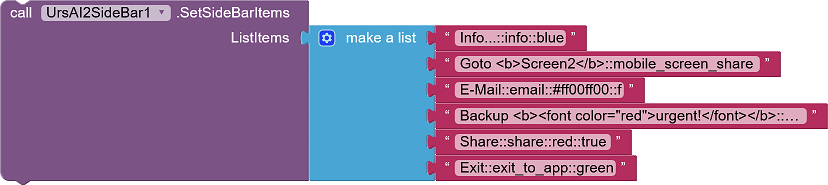
Definition der SideBar-Einträge über Liste:

Definition der SideBar-Einträge über eine Datei:
Info...::info::blue
Goto <b>Screen2</b>::mobile_screen_share
E-Mail::email::#ff00ff00::f
Backup <b><font color="red">urgent!</font></b>::backup
Share::share::red::true
Exit::exit_to_app::greenDefinition der SideBar-Einträge über eine Designer-Eigenschaft:

Einzelne SideBar-Einträge lassen sich nachträglich verändern ohne dass eine komplett neu Definition geladen werden muss. Dies geschieht durch die Funktionen SetImtemX, z.B. SetItemChecked. Die Funktionen HasItemCheckBox und GetItemChecked geben darüber Auskunft, ob ein SideBar-Eintrag mit einer CheckBox / einem Schalter ausgerüstet ist und wie sein Checked-Status ist.
Das Ereignisse ItemSelected bzw. Item#Selected wird ausgelöst, wenn ein SideBar-Eintrag ohne CheckBox / Schalter angetippt wird. Item#Selected gibt es fünf mal.
Bei Einträgen mit CheckBox / Schalter ändert sich beim Antippen der Checked-Status. Das Ereignis ItemCheckedChanged wird hierbei ausgelöst (ItemSelected wird nicht ausgelöst).
Öffnen und Schließen
Die SideBar kann auf zwei Arten geöffnet werden, entweder per Programm durch die Funktion Show oder der Anwender wischt vom linken Rand des Displays aus nach rechts. Das Öffnen per Wischen kann über die Eigenschaft Enabled unterbinden werden.
Das Schließen erfolgt durch Aufruf der Funktion Hide. Der Anwender schließt die SideBar indem er auf das Schattenfeld (siehe SideBar-Struktur) tippt oder auf der SideBar von rechts nach links wischt.
Die Ereignisse BeforeOpening und AfterClosing begleiten diese Vorgänge.
Ob die SideBar aktuell geöffnet ist, kann über die Eigenschaft IsOpened abgefragt werden.
Item-Auswahl durch den Anwender
Wird eine SideBar-Zeile durch den Anwender angeklickt, wird das Ereignis AfterSelecting ausgelöst. Die Parameter ItemNo und Title geben Auskunft darüber, welche Zeile angeklickt wurde. Zur Abkürzung um umfangreiche If-Abfragen zu vermeiden, werden für die ersten fünf Zeilen zusätzlich die Ereignisse Item#Selected ausgelöst.
Referenz
Hinweis: Die Eigenschaften und Funktionen wirken sich nicht auf eine bereits geöffnete SideBar aus!
Eigenschaften
- BackgroundColor
- Legt die Hintergrundfarbe der SideBar fest. Die Voreinstellung ist Weiß.
- Enabled
- Legt fest, ob die ob die SideBar aktiv ist, d.h. durch Wischen geöffnet werden kann.
- FitImageSize
- Legt fest, ob die Breite des Titelbildes an die Breite der SideBar angepasst werden soll. Das Seitenverhältnis bleibt erhalten.
- FontBold
- Legt den Standardwert für die Schriftstärke der SideBar-Einträge. Nicht alle Fonts unterstützen diese Eigenschaft.
- FontItalic
- Legt den Standardwert für die Schriftlage der SideBar-Einträge fest. Nicht alle Fonts unterstützen diese Eigenschaft.
- FontSize
- Legt den Standardwert für Schriftgröße der SideBar-Einträge fest. Die Voreinstellung ist 16.0.
- FontTypeface
- Legt den Standardwert für die Schriftart der SideBar-Einträge fest.
- IconColor
- Legt Standard-Farbe für die Symbole in den SideBar-Einträgen fest. Die Voreinstellung
ist Schwarz.
Bei deaktivierten Einträgen wird das Symbol mit der bei TextColorInactive definierten Farbe angezeigt. - Image
- Der (Asset-) Dateiname für das Titelbild.
- ImageAlignment
- Legt die Ausrichtung des Titelbildes in Bezug auf die SideBar fest: linksbündig, zentriert oder rechtsbündig. Die Voreinstellung ist linksbündig (1).
- IsOpened
- Gibt an, ob die SideBar geöffnet ist, d.h. angezeigt wird.
- ItemsFromFile
- Die SideBar-Einträge werden aus der angegebenen (Asset-) Datei eingelesen. Für jeden SideBar-Eintrag ist eine Zeile in der Form <hypertext>[::[<icon name>][::[<icon color>][::<T|F>]]] anzugeben (siehe SideBar-Einträge).
- ItemsFromString
- Legt die SideBar-Einträge über eine komma-separierte Liste fest. Für jeden SideBar-Eintrag ist ein Eintrag in der Form <hypertext>[::[<icon name>][::[<icon color>][::<T|F>]]] anzugeben (siehe SideBar-Einträge). Mehrere Einträge werden durch Komma getrennt.
- PaddingIcon
- Legt den Abstand zwischen dem Linken Rand der Sidebar und dem Symbol fest. Die Voreinstellung ist 16 DIP.
- PaddingText
- Legt beim SideBar-Eintrag den Abstand zwischen dem Symbol und dem Text fest. Die Voreinstellung ist 32 DIP.
- SidebarWidthPercentage
- Legt die Breite der SideBar in Prozent der Display-Breite fest. Gültige Werte sind 30%..90%. Die Voreinstellung ist 80%.
- SwipeDetectorWidth
- Legt die Breite des SwipeDetector-Streifens fest. Die Angabe erfolgt in DIP. Die Voreinstellung ist 24 DIP (s. Verwendung).
- SwitchThumbColorActive
- Legt die Farbe des Griffes bei eingeschaltetem Schalter fest. Die Voreinstellung ist Weiß.
- SwitchThumbColorInactive
- Legt die Farbe des Griffes bei ausgeschaltetem Schalter fest. Die Voreinstellung ist Hellgrau.
- SwitchTrackColorActive
- Legt die Farbe der Bahn bei eingeschaltetem Schalter fest. Die Voreinstellung ist Grün.
- SwitchTrackColorInactive
- Legt die Farbe der Bahn bei ausgeschaltetem Schalter fest. Die Voreinstellung ist Dunkelgrau.
- TextColor
- Legt die Standard-Textfarbe der SideBar-Einträge fest. Die Voreinstellung ist Schwarz.
- TextColorInactive
- Legt die Textfarbe für inaktive SideBar-Einträge fest. Dies ist auch die Farbe mit der die Symbole angezeigt werden. Die Voreinstellung ist Grau.
- UseSwitches
- Legt fest, ob Switches anstatt CheckBoxes angezeigt werden sollen. Die Voreinstellung ist false.
- Version
- Ruft die Version der Extension ab.
Funktionen
- GetItemChecked(ItemNo)
- Ruft den Checked-Status des angegebenen SideBar-Eintrags ab. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1.
- HasItemCheckBox(ItemNo)
- Ruft ab, ob der angegebene SideBar-Eintrag ein CheckBox / Schalter besitzt. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1.
- Hide()
- Schließt die SideBar.
- LoadItemsFromFile(FileName)
- Lädt die SideBar-Einträge aus der angegebenen Datei. Für jeden SideBar-Eintrag ist eine Zeile in der Form <hypertext>[::[<icon name>][::[<icon color>][::<T|F>]]] anzugeben (siehe SideBar-Einträge).
- SetItemChecked(ItemNo, Checked)
- Legt den Checked-Status des angegebenen SideBar-Eintrags fest. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1.
- SetItemEnabled(ItemNo, Enabled)
- Aktiviert / deaktiviert den angegebenen SideBar-Eintrag fest. ItemNo ist die lfd. Nummer der Einträge. Zählung beginnt mit 1. Deaktivierte Einträge werden mit der bei TextColorInactive definierten Farbe angezeigt und reagieren nicht auf das Anklicken.
- SetItemIconColor(ItemNo, Color)
- Legt die Symbolfarbe für den angegebenen SideBar-Eintrag fest. ItemNo ist die lfd. Nummer der Einträge. Zählung beginnt mit 1.
- SetItemIconName(ItemNo, Name)
- Legt das Symbol für den angegebenen SideBar-Eintrag fest. ItemNo ist die lfd. Nummer der Einträge. Zählung beginnt mit 1. Name ist die Bezeichnung eines Zeichens aus dem MaterialIcons-Font.
- SetItemText(ItemNo, Text)
- Legt den Text für den angegebenen SideBar-Eintrag fest. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1.
- SetSideBarItems(ListItems)
- Legt die Einträge der SideBar über eine List fest. Für jeden SideBar-Eintrag ist ein Listenelement in der Form <hypertext>[::[<icon name>][::[<icon color>][::<T|F>]]] anzugeben (siehe SideBar-Einträge).
- Show()
- Öffnet die SideBar (zeigt sie an).
Ereignisse
- AfterClosing(ByCommand)
- Das Ereignis wird ausgelöst, nachdem die SideBar geschlossen wurde. ByCommand ist true, wenn das Schließen durch die Anweisung Hide ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
- AfterSelecting(ItemNo, Title)
- Der angegebene SideBar-Eintrag wurde angeklickt. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1. Title ist der Text des Eintrags.
- BeforeOpening(ByCommand)
- Das Ereignis wird ausgelöst, bevor die SideBar geöffnet wird. ByCommand ist true, wenn das Öffnen durch die Anweisung Show ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
- ItemCheckedChanged(ItemNo, Title, Checked)
- Der Check-Status des SideBar-Eintrags wurde geändert. ItemNo ist die lfd. Nummer des Eintrags. Zählung beginnt mit 1. Title ist der Text des Eintrags. Checked ist der Checked-Status.
- Item#Selected(Title)
- Die SideBar-Zeile # wurde angeklickt. Title ist der Text des Eintrags. Dieses Ereignis gibt es fünf mal.
Beispiel
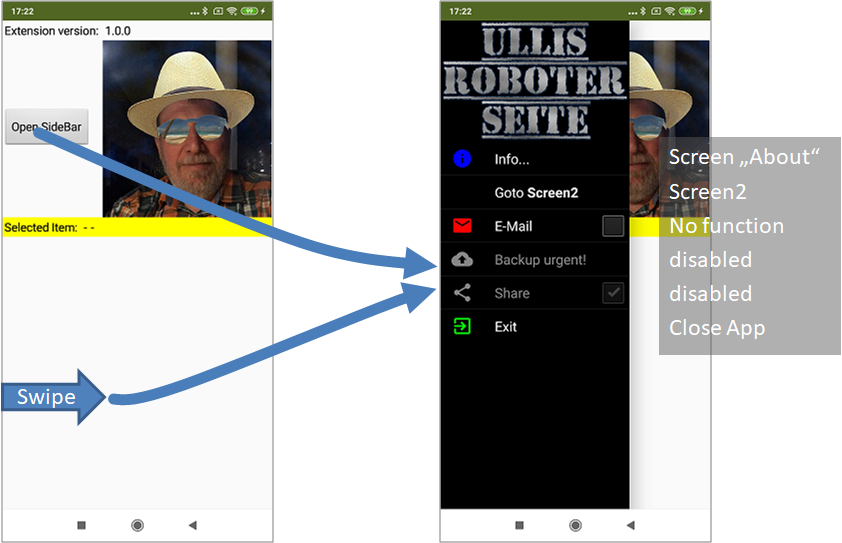
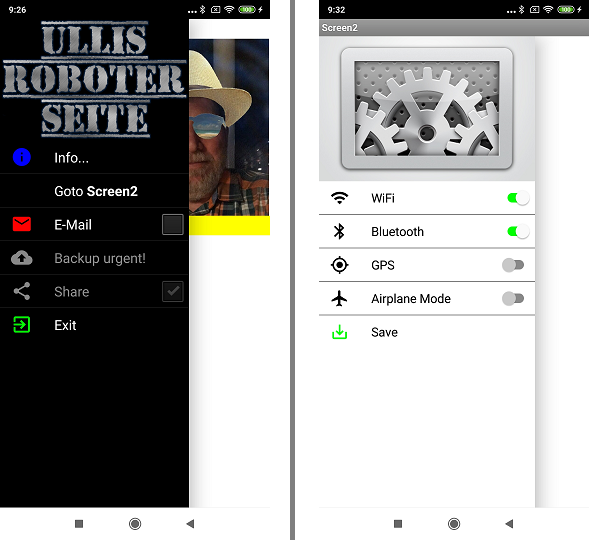
SideBarTest
 |
Das Beispiel ist nicht besonders anspruchsvoll. Es zeigt auf zwei Screens unterschiedliche Varianten der SideBar. |
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln. Auf der Seite findet man noch weitere Hinweise.