|
Example Simple Notification Test |
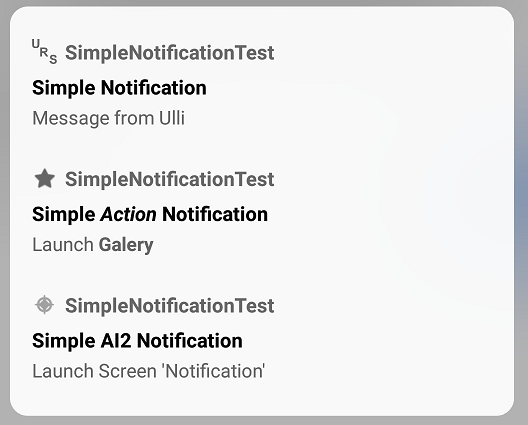
The example creates these three notifications
and uses the functions of the UrsAI2NotificationChannel component.
- CreateSimpleNotification creates a simple notification without any further function. The notification is cleared when it is tapped.
- CreateActionNotification creates a simple notification associated with an Intent. The underlying intent is then executed when the notification is tapped.
- CreateAiNotification creates a simple notification specifically designed for calling AI2 apps via notification.
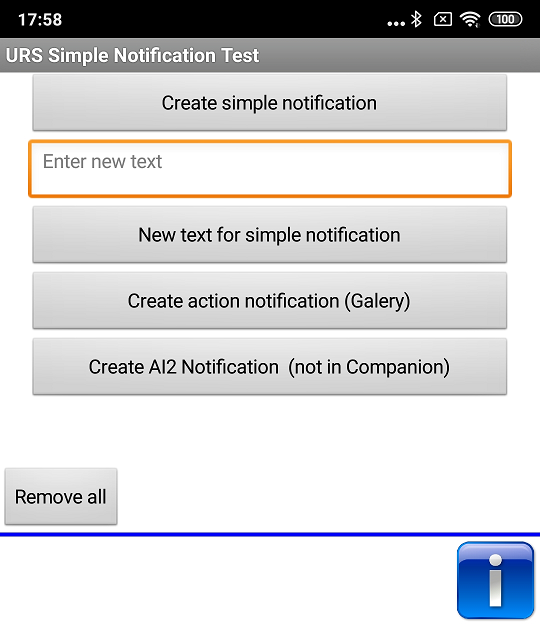
Each of these functions can be called via a button:
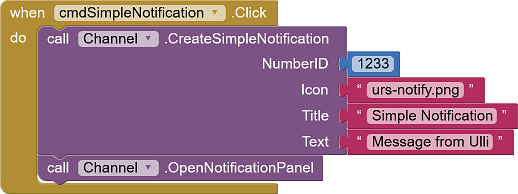
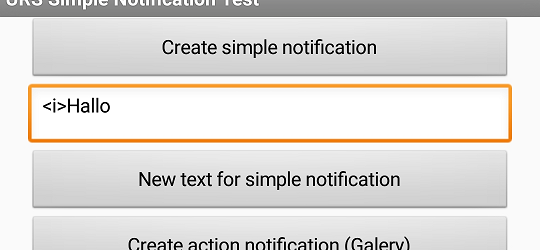
Create simple notification

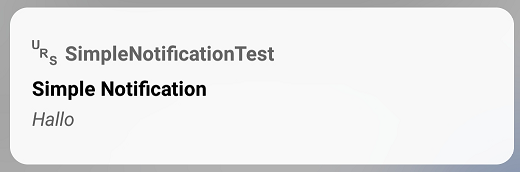
This block creates a simple notification with the ID 1233. The icon is an asset file integrated into the project. In addition, the title and text line are specified. The OpenNotificationPanel function opens the notification panel (does not work in the standard AI2 companion (see note in the reference)).
When the notification is tapped, it is automatically deleted and the notification panel is closed.
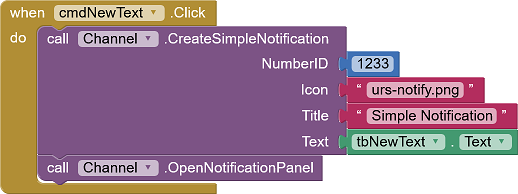
New text for simple notification

This function is nearly identical to the previous one. The same ID is used as above. This means that if a notification with this ID is already displayed, a new one is not created, but the existing one is updated. It will of course be created if it does not already exist. The new text line can be entered via the TextBox. Hypertext tags can be used (here italics).


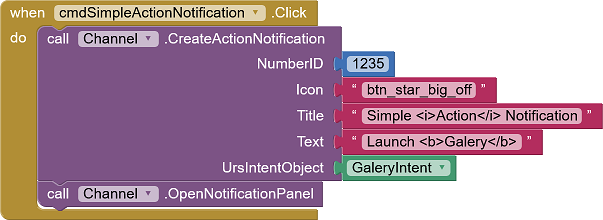
Create action notification (Galery)

If you want to add an action to the notification, this is done via an intent that works similarly to the ActivityStarter component in the AI2. In order to make the extension more flexible, the definitions for the notification and the intent are implemented in different components. The GalleryIntent used here is configured in such a way that the photo gallery is opened when the extension is tapped:
- GaleryIntent.ActionType = Launcher
- GaleryIntent.ActivityAction = android.intent.action.VIEW
- GaleryIntent.DataType = image/*
The title and the text line are designed with hypertext tags. The symbol is not an integrated file, but one of the System-Icons).
The OpenNotificationPanel function opens the notification panel (does not work in the standard AI2 companion (see note in the reference)).
When the notification is tapped, it is automatically deleted and the notification panel is closed.
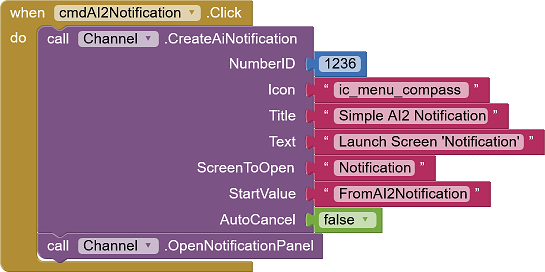
Create AI2 notification

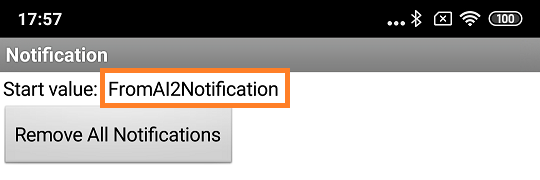
This button creates a notification that opens the screen Notification in the app when the notification is tapped.
Note: This function does not work in the AI2 Companion. Multiple screens cannot be managed there. See note in AI2-FAQ: Multiscreen Apps im MIT AI2 Companion (German).
AAnzugeben ist der Name des Screens (hier Notification), der geöffnet werden soll. Außerdem kann festgelegt werden, welcher Startwert dem Screen (hier FromAI2Notification) übergeben werden soll. Dieser kann per
Specify the name of the screen (here Notification) that is to be opened. In addition, a start value can be added that is transferred to the screen (here FromAI2Notification). This can be got via

in the screen opened by the notification:

The AutoCancel parameter is available as a further option. This can be used to define whether the notification should be automatically deleted when you tap it. In this example, the screen Notification manages the notifications. AutoCancel is set to false, so the notification is not automatically deleted.