|
Example Progress Bar Test |
This example simulates a long running file download. It creates these three notifications
 |
 |
 |
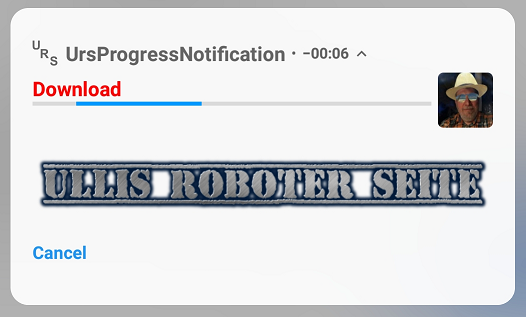
| Notification with progress bar | ... with 'indeterminate' progress indicator | Finished message |
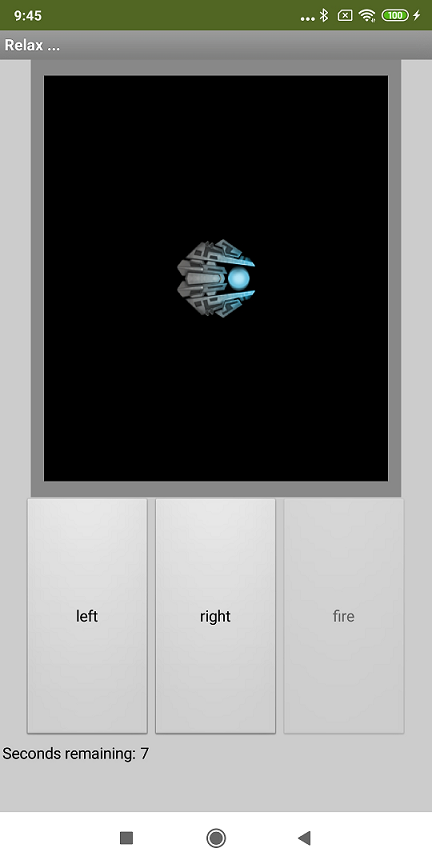
User Interface
 |
 |
|
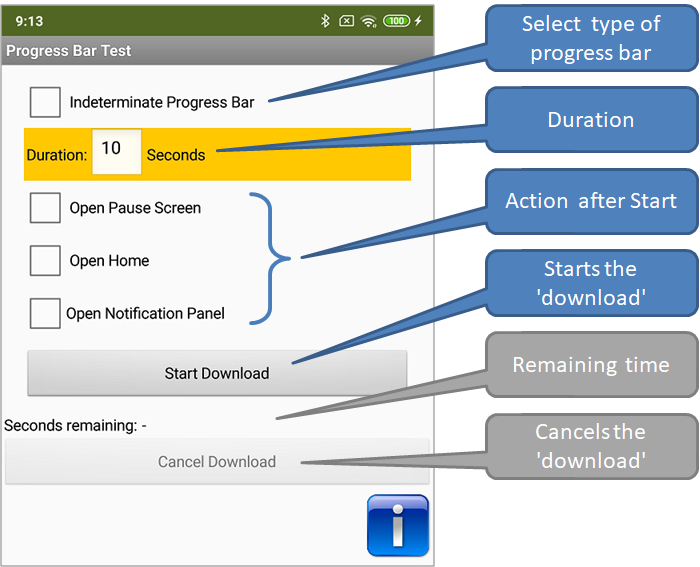
| Before starting the 'Download' | While downloading |
Most of the Screen1's GUI elements are self-explanatory. The three CheckBoxes can be used to select which action to take after the download is started:
- Open Pause Screen: opens a simple animation.
- Open Home: sets the app into the background and opens the Android home screen.
- Open Notification Panel: opens the notification panel
The screen Pause shows a simple animation that I found at Azaotl. It is part of his tutorial on game development in AI2.
The lower part shows the remaining time for the download. Screen1 reports this value to other screens via the UrsAI2CommonEvents extension.
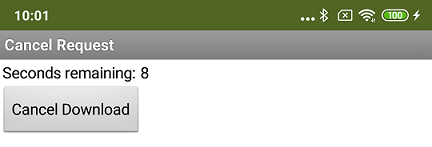
When the notification's Cancel action button is tapped, the ScreenCancelRequest is loaded.

Here, too, the remaining time is received via the UrsAI2CommonEvents extension. Screen1 receives the cancellation request (button Cancel Download) via this extension.
Components
The following instances of the components are used by the project.
| Type | Name | Function | |
|---|---|---|---|
| UrsAI2NotificationChannel | Channel | Notification channel. | |
| UrsNotification | ProgressNotification | Notification with progress bar. | |
| UrsNotification | ResultNotification | Notification of the completed download. | |
| UrsIntent | IntentNone | No action. | |
| UrsIntent | NotificationCancelIntent | Opens ScreenScreenCancelRequest. | |
| Clock | ProcessTimer | Timer to simulate the download. | |
| UrsCommonEvents | CommonEvents | Data exchange between screens. | |
| UrsAI2ComponentGroup | ComponentGroup | Used for (de-) activation of all children of an Arrangement. |
Code
The code is quite large. Therefore, only the essential parts are described here. Omitted elements are replaced by the OmittedParts…… procedure.
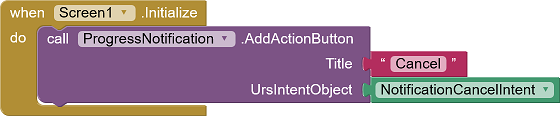
Initialization (Screen1.Initialize)
Die Aktionsschaltfläche wird der Benachrichtigung hinzugefügt. Dies ist nur über die Funktion AddActionButton möglich.
The action button is added to the notification. This is done by using the AddActionButton function.
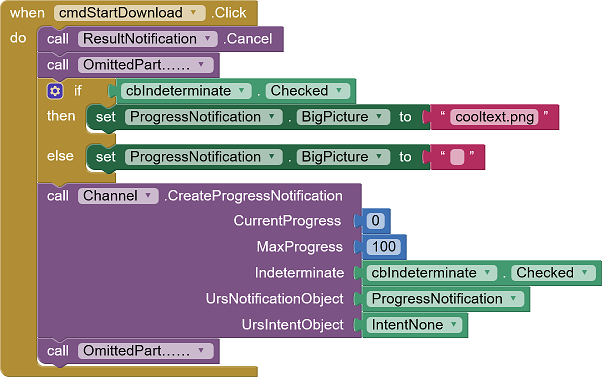
Start of the download (cmdStart.OnClick)
Cancel deletes any result notification of a previous attempt that may still be displayed.
The text indication of the current progress in percent (see below) is not displayed when the ' BigPicture ' is displayed (test with Android Oreo 8.1). The BigPicture parameter is therefore cleared when a progress bar is displayed. This does not matter if the progress bar is indeterminate.
The prepared notification is displayed.
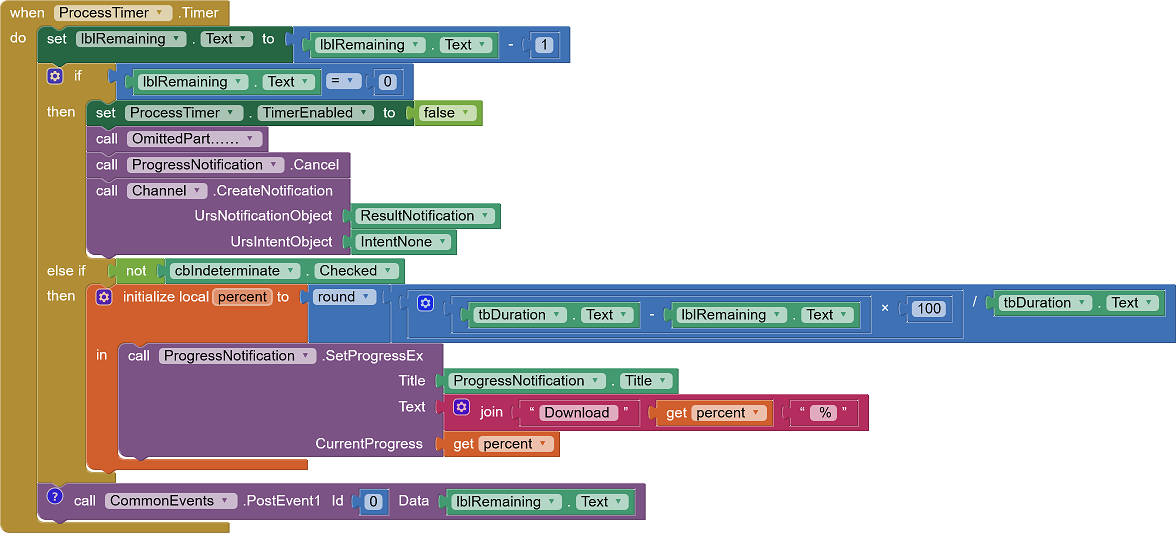
Download Process (ProcessTimer.Timer)
The remaining time is counted down. For the sake of simplicity, the content of the lblRamaining label is used here. When the value reaches 0, the download is finished. The timer will stop, the progress notification will be cleared, and the finished notification will be displayed.
Otherwise, unless the progress bar is indeterminate, the current percentage of completion is calculated and the notification is updated.
CommenmEvents.PostEvent1 forwards the current degree of completion to other screens.
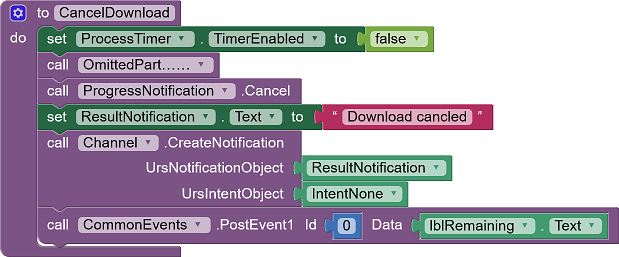
Cancel the Download (Procedure CancelDownload)
The download can be canceled in several ways. Therefore it is stored as a procedure.
Der Timer wird gestoppt und die Fortschrittsbenachrichtigung gelöscht. Die Fertigstellungsbenachrichtigung erhält den Text "Download canceled" und wird angezeigt.
The timer is stopped and the progress notification is deleted. The ResultNotification gets the text "Download canceled" and is displayed.
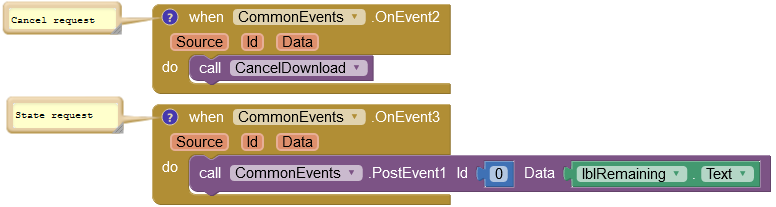
Requests (Screen ScreenCancelRequest)
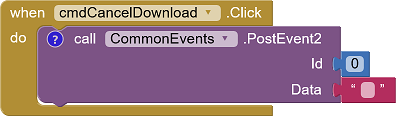
Using the UrsAI2CommonEvents extension, other screens can request Screen1. Event2 is triggered when the download should be canceled. This functionality is used by the ScreenScreenCancelRequest:
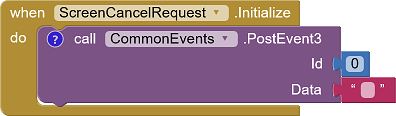
Screen ScreenCancelRequest opens by tapping the Cancel action button in the notification. This is done asynchronously to the timer in Screen1. To allow ScreenCancelRequest to immediately display the correct completion level, it retrieves the current state via Event3:
Screen ScreenCancelRequest uses a timer (CloseTimer) that automatically closes the screen after 1.5 seconds after the download is complete.