Diese Seite ist Teil des Projekts Automatische Gewächshauslüftung.
Die Android App habe ich mit App Inventor entwickelt. App Inventor ist ein vom MIT entwickeltes grafisches Online-Entwicklungssystem. Der Vorteil ist: App Inventor ist ein grafisches Online-Entwicklungssystem, der Nachteil ist: App Inventor ist ein grafisches Online-Entwicklungssystem. Im Prinzip wird eine App-Oberfläche aus den angebotenen Komponenten zusammengeklickt. Zu den benutzten Komponenten müssen dann die betreffenden Ereignisroutinen (Eventhandler) ebenfalls zusammengeklickt werden.
Die wichtigsten Gründe für die Entscheidung für App Inventor waren:
- Das System ist einfach, man benötigt kaum Vorkenntnisse. Es gibt eine gute Anleitung und viele Beispiele.
- Das Entwicklungsumgebung kümmert sich alle Details, die für eine App-Entwicklung notwendig sind. Man muss sich z.B. nicht um die Gestaltung der Manifest-Datei kümmern.
- Dadurch, dass man nur die eingebauten Elemente nutzen kann, ist die Möglichkeit sehr eingeschränkt, syntaktische Fehler zu machen.
- Man kann die Entwicklungsumgebung mit einem Android-Gerät in Echtzeit synchronisieren. Dadurch sind alle Anpassungen direkt sichtbar, was das Debugging deutlich angenehmer gestaltet, als es bei einer separaten Umgebung der Fall ist. Dort ist es jedes Mal notwendig, ein Build durchzuführen und die neue erstellte App zu laden.
Bei der Arbeit mit dem App Inventor hat sich ergeben:
- Da es sich um eine Online-Entwicklungsumgebung handelt, muss die Internetverbindung gut sein. Wenn die Übertragungsraten zu klein sind, macht das Ganze keinen Spaß.
- Man ist auf die angebotenen Komponenten beschränkt. Diese sind aber recht umfangreich.
- Die Umgebung bietet keine Strukturierungsmöglichkeiten. Man kann lediglich einzelne Blöcke zu- und aufklappen. Bei größeren Anwendung verliert man schnell den Überblick. Die Ratschläge, die man unter Engineering and Debugging an App findet, sollte man wirklich beherzigen. D.h. die einzelnen Funktionalitäten mit kleinen Prototypen ausprobieren und das Zusammenspiel der einzelnen Komponenten auf dem Papier entwerfen.
Das App Inventor-Projekt und das erstellte Android Application Package können hier heruntergeladen werden.
Konzept
Eine Applikation die keinen Programmfluss kennt, sondern immer nur auf Ereignisse reagiert, wie es bei einer Android App der Fall ist, entwickelt man am besten, indem man sich ein Screen-Layout entwirft und dessen Verhalten über einen endlichen Automaten (state machine) festlegt.
Die Applikation soll:
- selbständig versuchen eine Verbindung zu der Lüftersteuerung aufzubauen
- regelmäßig den Zustand der Steuerung, also z.B. die aktuell gemessene Temperatur, abrufen und anzeigen
- die Parameter Lüftersteuerung anpassen können.
Screen-Layout
Zustandsautomat
Applikation
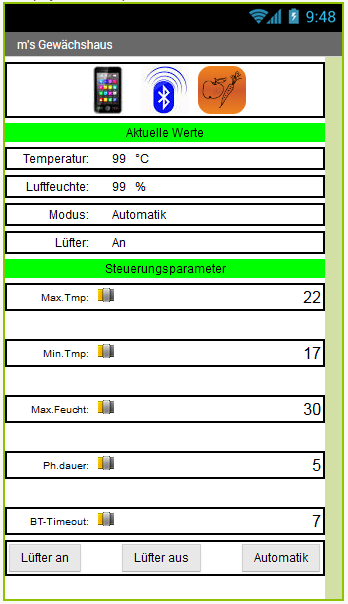
Screen-Layout
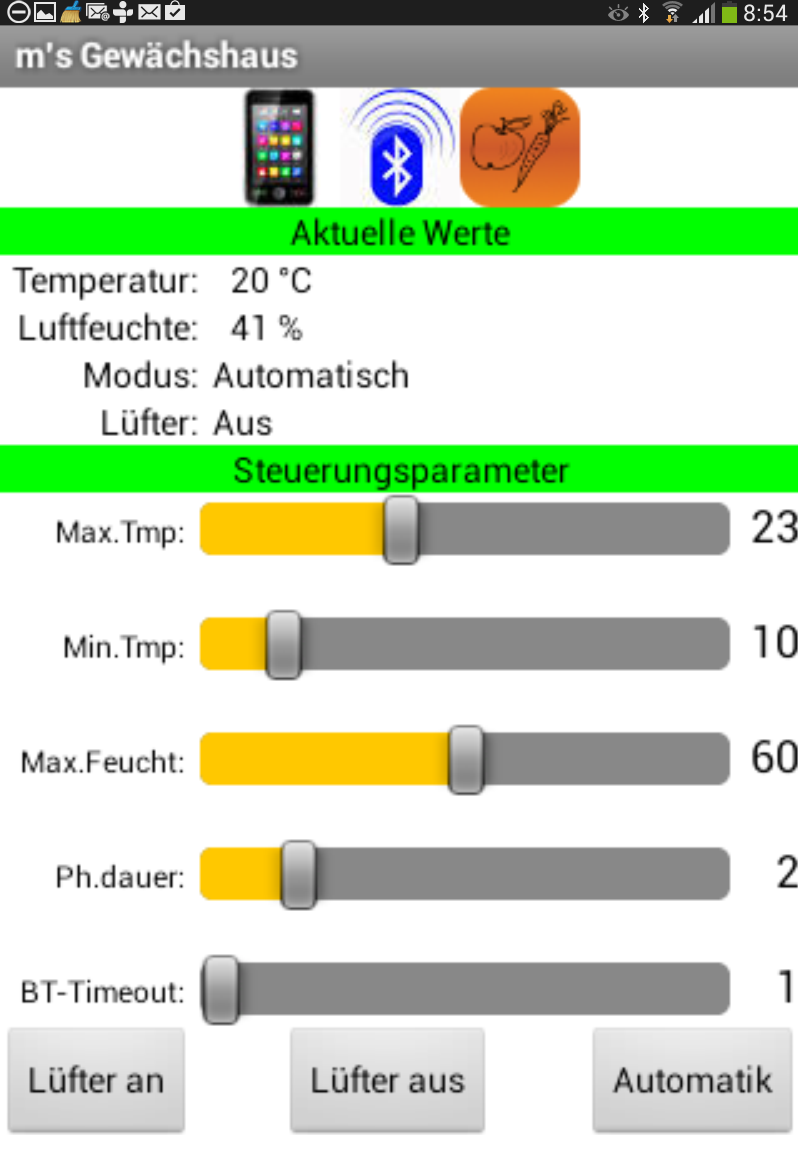
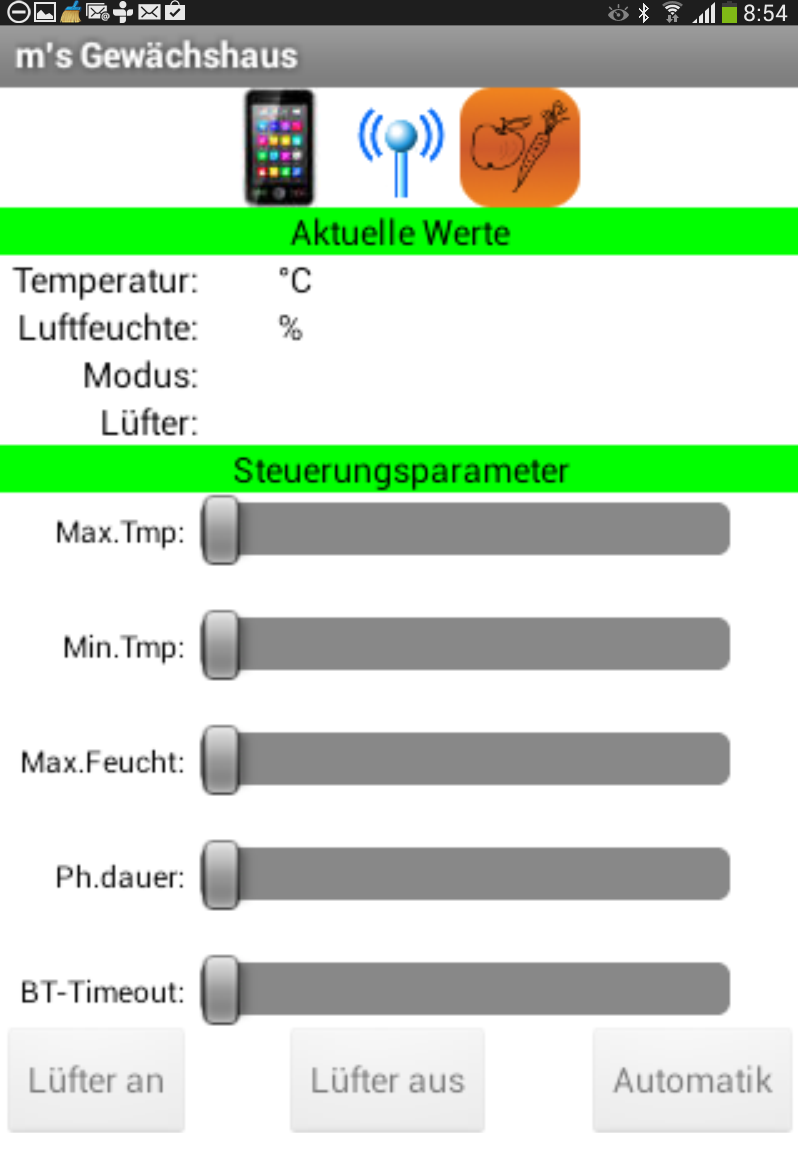
Die Struktur des Bildschirmaufbaus spiegelt die im Abschnitt Konzept gemachten Anforderungen wieder. Er besteht aus drei Blöcken:
- Anzeige des Zustands i.W. der Verbindungsstatus
- Anzeige der aktuellen Werte
- Anzeige der aktuellen Steuerparameter.
 |
|
|
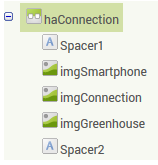
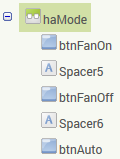
Der Block zur Zustandsanzeige besteht aus 6 Komponenten:
 |
|
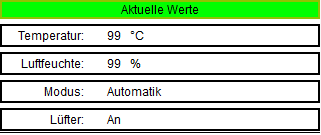
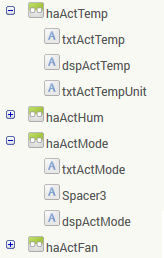
Die Anzeige der aktuellen Werte besteht aus einer Überschrift und vier Blöcken für die einzelnen Werte für aktuelle Temperatur, Luftfeuchtigkeit, Modus und Lüfterstatus:
 |
|
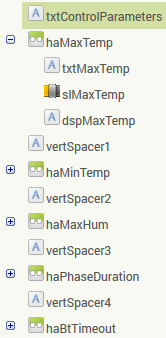
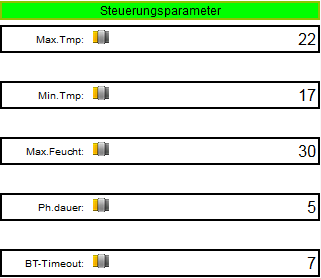
Der Bereich zur Anzeige und Anpassung der Parameter für die Lüftersteuerung besteht aus einer Überschriftenzeile, fünf Blöcken für die numerischen Parameter mit einem Slider zur Anzeige und Einstellung und einem Block mit drei Schaltflächen für die Einstellung des Modus und des Lüfterstatus.
 |
 |
Für jeden Wert gibt es eine HorizontalArrangement-Komponente ha..., die den Block zusammenfasst. Die Blöcke für die numerischen Werte bestehen jeweils aus einem Labeln zur Anzeige des Namens (txt...), einem Slider zur Anzeige und Einstellung des aktuellen Werten (sl...) und ein Label zur Anzeige des aktuellen Wertes in numerischer Form (dsp...). |
 |
 |
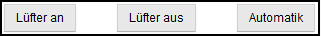
Die drei Schaltflächen werden jeweils durch ein Label getrennt. Diese haben die Width Fill Parent und sorgen für die Zentrierung der Schaltflächen. |
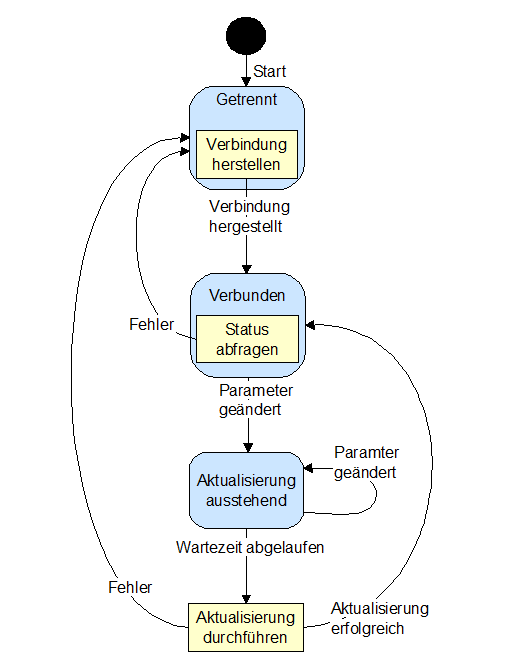
Zustandsautomat
Eine ereignisgesteuerte Applikation steuert man am besten durch einen Zustandsautomaten. Zwei Zustände "Disconnected" und "Connected" sind auf Grund des oben gesagten relativ klar. Der dritte Zustand "UpdatePending" sammelt die Anpassungen der Steuerparameter und sendet alle nach Ablauf einer Latenzzeit geschlossen in einem Block an die Lüftersteuerung. Würde man jede Änderung der Slider übertragen, würden während des Schiebens mehrmals eine Anpassung versandt. Dies ist zum einen unnötig, weil nur die Übertragung des Endstands des Slider übertragen werden muss und zum anderen kann die Steuerung die schnellen Änderungsanforderungen gar nicht verarbeiten. Schließlich müssen die Daten ins EEPROM übertragen werden.
 |
|
Applikation
Im Folgenden wird die Implementierung des Zustandsautomaten und die Besonderheiten der Benutzeroberfläche beschrieben.
Zum Zustandsautomaten gehören
- die Variable State zur Speicherung des aktuellen Zustands
- der Eventhandler Screen1.Initialize, in dem die Initialisierung bei Programmstart vorgenommen wird
- die Eintrittsaktionen enterDisconnected, enterConnected und enterUpdatePending
- die Austrittaktion updateParamters für den Zustand UpdatePending
- der Timer clkDoState, über den die verschiedenen Zustandsaktivitäten
(doActivity) angestoßen werden
- tryConnect im Zustand Disconnected versucht regelmäßig eine Bluetooth-Verbindung aufzubauen
- updateState ruft in regelmäßigen Abständen die Zustandsdaten der Gewächshaussteuerung ab und zeigt sie an
- im Zustand UpdatePending wird über den Timer geprüft, ob der Anwender die Einstellung der Slider beendet hat
- der Eventhandler Screen1.BackPressed, der die Applikation zurücksetzt
- der Eventhandler Screen1.ErrorOccurred, der nach einem unvorhergesehenen Fehler die Applikation in einen definierten Zustand zurückversetzt
- die Hilfsfunktionen ShowState und SetSliderValue zur Anzeige des Gewächshauszustands auf dem Display
- die Hilfsfunktion Delay zur Erzeugung einer Warteschleife.
Zur Steuerung der Benutzeroberfläche gehören
- der Eventhandler handlePositionChanged, der bei Einstellungsänderungen der Slider aktiviert wird
- die Eventhandler btnFanOn.Click, btn.FanOff.Click und btnAuro.Click für die Schaltflächen
- der Timer clkAnimate für die Animation des Verbindungs-Icons.
Implementierung des Zustandsautomaten
Implementierung der GUI-Komponenten
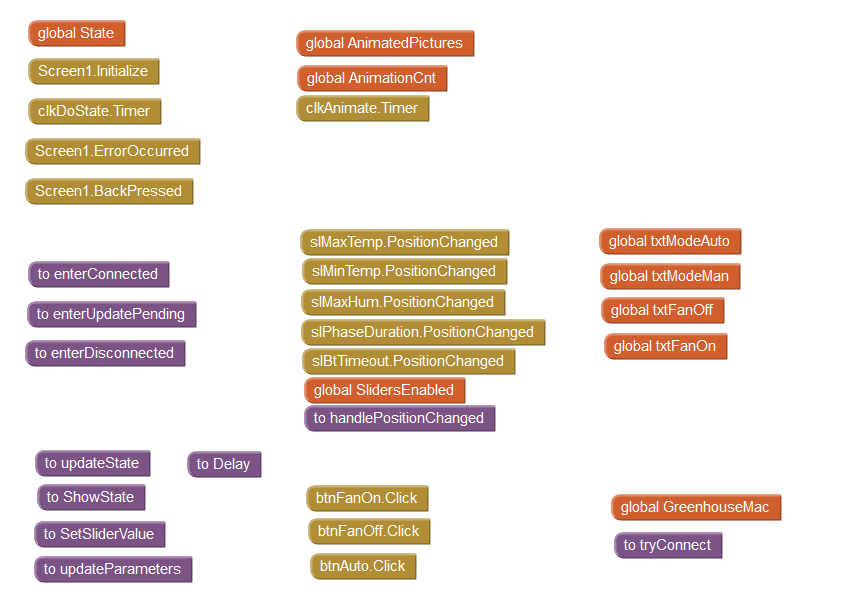
Projekt-Übersicht
| Felder | |
| GreenhouseMac | MAC-Adresse des Bluetooth-Transceivers |
| State | Speicherung des aktuellen Zustands |
| SlidersEnabled | Unterdrückt die Behandlung von PositionChanged-Events der Slider |
| AnimatedPictures | Zweidimensionale Liste zur Referenz auf die Animiation-Icons |
| AnimationCount | Zustandszähler für die Animation |
| txtModeAuto | Textkonstante für Modusanzeige |
| txtModeMan | Textkonstante für Modusanzeige |
| txtFanOff | Textkonstante für Zustandsanzeige Lüfter |
| txtFanOn | Textkonstante für Zustandsanzeige Lüfter |
| Komponenten | |
| Screen1 | Hauptanzeige-Seite |
| btGreenHouse | Bluetooth-Client zur Datenübertragung von und zu der Gewächshaussteuerung |
| clkDoState | Timer zum Anstoßen der Zustandsaktivitäten |
| ntNotifier | Notifier zur Anzeige unvorhergesehener Fehler |
| clkAnimate | Timer zur Steuerung der Animation des Verbindungs-Icons |
| Eventhandler | |
| Sreen1.Initialize | Initialisierung des Zustandsautomaten |
| Screen1.BackPressed | Applikations-Ende |
| Screen1.ErrorOccurred | Fehlerbehandlung |
| clkDoState.Timer | Anstoßen der Zustandsaktivitäten |
| clkAnimate.Timer | Bildwechsel durchführen |
| slMaxTemp.PositionChanged | Einstellung der maximalen Temperatur wurde geändert |
| slMinTemp.PositionChanged | Einstellung der minimalen Temperatur wurde geändert |
| slMaxHum.PositionChanged | Einstellung der maximalen Luftfeuchtigkeit wurde geändert |
| slPhaseDuration.PositionChanged | Einstellung der Phasendauer wurde geändert |
| slBtTimeout.PositionChanged | Einstellung des Bluetooth-Verbindung-Timeout wurde geändert |
| btnFanOff.Click | Schaltfläche "Lüfter Aus" gedrückt |
| btnFanOn.Click | Schaltfläche "Lüfter An" gedrückt |
| btnAuto.Click | Schaltfläche "Automatische Stuerung" gedrückt |
| Funktionen | |
| enterConnected | Zustand Connected einstellen |
| enterDisconnected | Zustand Disconnected einstellen |
| enterUpdatePending | Zustand UpdatePending einstellen |
| tryConnect | Bluetooth-Verbindung zur Gewächshaussteuerung herstellen |
| UpdateState | Zustandsdaten der Gewächshaussteuerung abrufen und anzeigen |
| ShowState | Zustandsdaten der Gewächshaussteuerung anzeigen |
| SetSliderValue | Position der Slider unter Berücksichtigung der Fließkommaeigenschaft einstellen |
| Delay | Warteschleife |
| updateParamters | Parameteränderungen zur Gewächshaussteuerung übertragen |
| handlePositionChanged | Gemeinsamer Eventhandler für die Slieder |
Implementierung des Zustandsautomaten
Implementierung der GUI-Komponenten
Das App Inventor-Projekt und das erstellte Android Application Package können hier heruntergeladen werden.