Liste der Übergangsfunktionen
Die folgenden Angaben beziehen sich auf das Tweening-Modul tween.js, das bei der SteelSeries-Canvas-Bibliothek von Gerrit Grunwald (HanSolo) benutzt wird.
Die Übergangsfunktion legt fest, wie sich der aktuelle Wert zum neuen entwickelt. Folgende Funktion stehen hierfür zur Verfügung. Die Bilder habe ich dem Sparrow Wiki entnommen, die Beschreibungen stammen von pihochzwei.
| Name | Beschreibung | Verlauf |
|---|---|---|
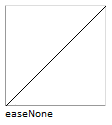
| keine Angabe (null) | Linear |  |
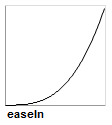
| Tween.regularEaseIn Tween.strongEaseIn |
Beschleunigung Starke Beschleunigung |
 |
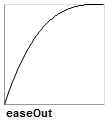
| Tween.regularEaseOut Tween.strongEaseOut |
Abbremsen Starkes Abbremsen |
 |
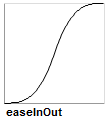
| Tween.regularEaseInOut Tween.strongEaseInOut |
Beschleunigen und Abbremsen Starkes Beschleunigen und Abbremsen |
 |
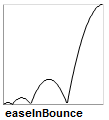
| Tween.bounceEaseIn | Beschleunigung mit Nachfedern |  |
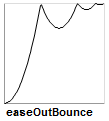
| Tween.bounceEaseOut | Abbremsen mit Nachfedern |  |
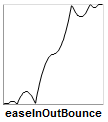
| Tween.bounceEaseInOut | Beschleunigen und Abbremsen mit Nachfedern |  |
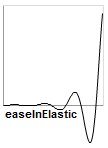
| Tween.elasticEaseIn | Elastisches Beschleunigen (Gummiband) |  |
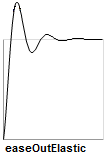
| Tween.elasticEaseOut | Elastisches Abbremsen (Gummiband) |  |
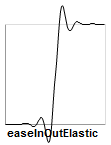
| Tween.elasticEaseInOut | Elastisches Beschleunigen und Abbremsen (Gummiband) |  |
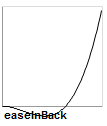
| Tween.backEaseIn | Beschleunigen mit Nachrutschen |  |
| Tween.backEaseOut | Abbremsen mit Nachrutschen |  |
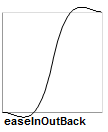
| Tween.backEaseInOut | Beschleunigen und Abbremsen mit Nachrutschen |  |