Motivation
Bei kleineren Apps kann man die implementierten Funktionen per Schaltfläche auslösen. Bei umfangreicheren Apps nimmt die zur Verfügung stehende Fläche aber schnell ab und das Layout wird unübersichtlich. Abhilfe schafft hier eine Action Bar (ToolBar, App Bar). Es gibt eine Reihe von Implementationen, ich habe jedoch keine ausreichend umfangreiche gefunden und selbst eine entwickelt. Nahezu alle Eigenschaften sind einstellbar. Falls etwas fehlt, schreib mir: E-Mail an Ulli.

Versionshistorie
| Version | Anpassungen |
|---|---|
| 1.0 (2021-01-17) | Initiale Version |
| 1.1 (2021-01-18 | - Zuordnung der Buttons (#1 & #2) korrigiert. - LeftButtonColor hat nicht funktioniert. |
| 2.0 (2021-01-19) | Als Menü wurde der Code von UrsAI2Popup integriert. |
| 2.1 (2021-91-28) | Das Umrechnen der Symbolnamen in Unicode-Zeichen entfällt. Die Namen der Symbole können direkt angegeben werden. |
| 2.2 (2022-02-26) | Symbolnamen (z.B. LeftButtonSymbol) können zusätzlich den Text "blank"
annehmen. Dann wird ein Leerzeichen angezeigt. Über Eigenschaften LeftButtonImage und RightButtonImage können Bilder (Bild-Datei als Asset) als Hintergrund für die Schaltflächen eingestellt werden. |
| 2.3 (2024-12-03) | - Designer-Properties mit Category versehen - Fehler bei der Initialisierung behoben (RightButtonImage) |
| 2.4 (2025-05-10) | Fehlende Methode SetMenuItemEnabled hinzugefügt. |
Einbinden der Extension in ein AI2-Projekt
Konfiguration des Titel-Textfeldes
Konfiguration der Schaltflächen
Download
Das ZIP-Archiv UrsAI2ActionBar zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
Die App Bar, früher auch als Action Bar bezeichnet, ist eines der wichtigsten Designelemente der eigenen Android App. Sie stellt eine visuelle Struktur und interaktive Bedienelemente, die vielen Nutzern bereits vertraut sind, bereit.
Durch die Verwendung der App Bar wird das Aussehen der eigenen App mit anderen Android Apps konsistent, so dass die Nutzer schnell und intuitiv verstehen, wie die App zu bedienen ist. Sie ist eine spezielle Art von Symbolleiste, welche sich oben auf jedem Bildschirm befindet und für Branding, Navigation, Suche und Aktionen verwendet wird. Diese Extension ermöglicht es, eine ActionBar in einer App Inventor App zu implementieren.
Einbinden der Extension in ein AI2-Projekt
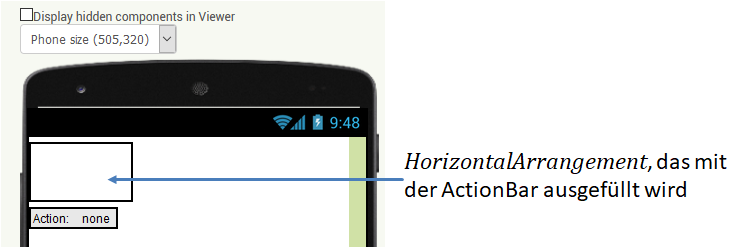
In ein zur Design-Zeit vorhandenes HorizontalArrangement wird zur Laufzeit mit der Symbolleiste gefüllt:

Die Extension richtet die Höhe der ActionBar auf 56 DIP (Pixel im AI2) ein und die Breite füllt das Elternelement aus. Wer bereits zur Design-Zeit passende Maße haben will, richtet das HorizontalArrangement entsprechend ein. Sinnvoll ist es auch, die Komponente passend zu benennen. Im Beispiel habe ich sie ActionBarPlaceholder genannt.
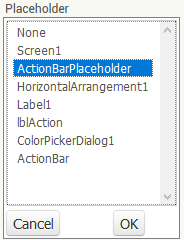
Das HorizontalArrangement wird im AI2-Designer bei der UrsAI2ActionBar-Instanz im Parameter PlaceHolder registriert:

Wird dies nicht gemacht, wird das HorizontalArrangement weder angepasst, noch wird eine ActionBar eingeblendet. Ist das ausgewählte kein HorizontalArrangement erfolgt ebenfalls keine Anpassung, eine ActionBar wird ebenfalls nicht eingeblendet und es wird zusätzlich das Ereignis Screen.ErrorOccurred mit der Fehlernummer 7777 ausgelöst.
Theoretisch ist es nicht unbedingt notwendig, das HorizontalArrangement oben am Display-Rand zu platzieren. Die Position des Arrangements bestimmt die Position der Actionbar.
Hinweis: Im Arrangement enthaltene Kind-Elemente werden ausgeblendet.
Die ActionBar konfigurieren
Die Funktion zum Layout der ActionBar stehen sowohl im Designer, als auch als Block zur Verfügung. Zur deren Gestaltung führt man das Project am sinnvollsten im Companion aus. Dann kann man gleich sehen, wie die ActionBar aussieht und die Funktionen testen.
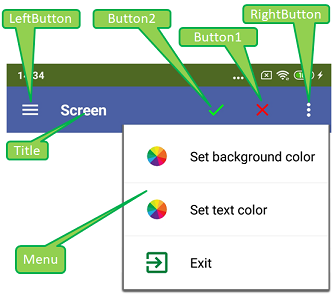
Die ActionBar besteht aus folgenden Komponenten:

Die Symbolleiste besteht von links nach rechts aus der Schaltfläche LeftButton, dem Textfeld Title und drei weitere Schaltflächen Button2, Button1 und RightButton. Über RightButton kann ein konfigurierbares Popup-Menu geöffnet werden.
Konfiguration des Titel-Textfeldes
Das Titel-Textfeld wird mit AI2 üblichen Eigenschaften konfiguriert. Die Eigenschaft Title bestimmt den angezeigten Text. Über BackgroundColor wird die Hintergrundfarbe der gesamten Symbolleiste festgelegt. Mit FontSize, Fontbold und TextColor lassen sich Größe, Fettschrift und Schriftfarbe festlegen. TextAlignment legt die Ausrichtung des Textes fest.
Konfiguration der Schaltflächen
Die in den Schaltflächen angezeigten Symbole sind Zeichen eines speziellen TTF-Fonts. Dies vereinfacht die Darstellung in verschiedenen Größen und Farben.
Google stellt zur Unterstützung der App-Entwicklung umfangreiche Materialen zur Verfügung. Auf der Seite Material Design / Icons werden ein große Anzahl von Symbolen bereit gestellt. Diese sind auch Font verfügbar (MaterialIcons-Regular.ttf, Version 1.017). Dieser Font ist in die Extension eingebettet und steht im Download zur Verfügung (Verzeichnis "de\ullisroboterseite\ursai2actionbar\assets"). Der Name der Symbole (z.B. "arrowback", "menu" oder "more_vert") kann/muss bei ...ButtonSymbol angegeben werden. Die Angabe "blank" bewirkt, dass ein Leerzeichen angezeigt wird (sinnvoll, wenn ein Hintergrundbild eingestellt wird).
Über die Eigenschaft ...ButtonColor kann die Farbe des Symbols eingestellt werden.
Mit der Eigenschaft ...ButtonImage kann ein Hintergrundbild für die Schaltfläche festgelegt werden. Auf meinen Testgerät wurde das Bild auf die Größe von 155x155 Pixel² angepasst. Das Bild sollte quadratisch sein. Nicht quadratische Bilder werden verzerrt.
Konfiguration des Popup-Menüs
Das Menü ist identisch mit dem in der Extension UrsAI2Popup. Es ist an die rechte Schaltfläche (RightButton) gekoppelt. Soll die linke Schaltflächen mit einem Menü gekoppelt werden, kann dies über eine Instanz der Extension UrsAI2Popup geschehen. Als Anker kann die Platzhalter-Komponente dienen.
Von der ActionBar ausgelöste Ereignisse
Beim Anklicken der Schaltflächen wird das zugehörige ...Click-Ereignis ausgelöst. RightButtonClick wird ausgelöst bevor das Popup-Menü zusammengestellt wird. Hier besteht die Möglichkeit, das Menü abzuändern.
Die Ereignisse des Menüs sind bei der Extension UrsAI2Popup im Abschnitt Vom Popup-Menü ausgelöste Ereignisse beschrieben.
Referenz
Eigenschaften
- AutoCheck
- Legt fest, ob die Menüzeilen mit CheckBoxen ihren Check-Status automatisch ändern, wenn sie angeklickt werden.
- BackgroundColor
- Legt die Hintergrundfarbe der ActionBar fest. Die Voreinstellung ist &HFF4862A3.
- Button1Color
- Legt die Farbe des Symbols in Button #1 fest.
- Button1Symbol
- Legt das Symbol für Button #1 fest (s. Abschnitt Konfiguration der Schaltflächen).
- Button2Color
- Legt die Farbe des Symbols in Button #2 fest.
- Button2Symbol
- Legt das Symbol für Button #2 fest (s. Abschnitt Konfiguration der Schaltflächen).
- FontBold
- Legt fest, ob der Titeltext in Fettschrift ausgegeben werden soll.
- FontSize
- Legt die Schriftgröße für den Titeltext und die Schaltflächen fest.
- LeftButtonColor
- Legt die Farbe des Symbols in der linken Schaltfläche fest.
- LeftButtonImage
- Legt das Hintergrundbild für die linke Schaltfläche fest.
- LeftButtonSymbol
- Legt das Symbol für die linke Schaltfläche fest (s. Abschnitt Konfiguration der Schaltflächen).
- MenuBackgroundColor
- Legt die Hintergrundfarbe des Menüs fest Mögliche Angaben: White, Black, Default. Groß/Kleinschreibung spielt keine Rolle.
- MenuFontSize
- Legt die Schriftgröße der Menüzeilen fest.
- MenuItemsFromString
- Legt die Einträge des PopUp-Menüs über eine kommaseparierte Liste fest (s. Abschnitt UrsAI2Popup Menüzeilen konfigurieren).
- MenuItemsFromFile
- Legt eine Asset-Datei fest, aus der die Menüzeilendefinitionen geladen werden. (s. Abschnitt UrsAI2Popup Menüzeilen konfigurieren).
- MenuTextColor
- Legt die Schriftfarbe der Menüzeilen fest.
- Placeholder
- Legt die HorizontalArrangement-Instanz fest, in die die ActionBar integriert wird. Die ActionBar hat die Höhe 56 DIP (Pixel im AI2) und die Breite füllt das Elternelement (Container) aus.
- RightButtonColor
- Legt die Farbe für die rechte Schaltfläche fest.
- RightButtonImage
- Legt das Hintergrundbild für die rechte Schaltfläche fest.
- RightButtonSymbol
- Legt das Symbol für die rechte Schaltfläche fest (s. Abschnitt Konfiguration der Schaltflächen).
- TextAlignment
- Legt die Ausrichtung des Titeltextes fest.
- TextColor
- Legt die Textfarbe des Titels fest.
- Title
- Legt den Text im Titel der ActionBar fest.
- Version
- Ruft die Version der Extension ab.
Funktionen
- LoadMenuItemsFromFile(FileName)
- Lädt die Menüzeilendefinitionen aus der angegebenen Asset-Datei (s. Abschnitt UrsAI2Popup Menüzeilen konfigurieren).
- SetMenuItems(ItemList)
- Legt die Einträge des PopUp-Menüs über eine List fest (s. Abschnitt UrsAI2Popup Menüzeilen konfigurieren).
- SetMenuItemChecked(ItemNo, Value)
- Legt den Check-Status für die angegebene Menüzeile fest. ItemNo ist die lfd. Nummer der Menüzeile. Zählung beginnt mit 1.
- SetMenuItemEnabled(ItemNo, Value)
- Aktiviert / deaktiviert die angegebene Menüzeile fest. ItemNo ist die lfd. Nummer der Menüzeile. Zählung beginnt mit 1. Deaktivierte Zeilen werden hellgrau dargestellt und reagieren nicht auf das Anklicken.
Ereignisse
- Button1Click()
- Button #1 wurde angeklickt.
- Button2Click()
- Button #2 wurde angeklickt.
- LeftButtonClick()
- Die linke Schaltfläche oder der Titel wurde angeklickt.
- MenuItem1Selected(Title, Checked)
- Die erste Menüzeile wurde angeklickt.
- MenuItem2Selected(Title, Checked)
- Die zweite Menüzeile wurde angeklickt.
- MenuItem3Selected(Title, Checked)
- Die dritte Menüzeile wurde angeklickt.
- MenuItem4Selected(Title, Checked)
- Die vierte Menüzeile wurde angeklickt.
- MenuItem5Selected(Title, Checked)
- Die fünfte Menüzeile wurde angeklickt.
- MenuItemSelected(ID, Title, Checked)
- Die Menüzeile mit der Nummer ID wurde angeklickt. Die Zählung beginnt bei 1.
- RightButtonClick()
- Die rechte Schaltfläche wurde angeklickt.
Beispiele
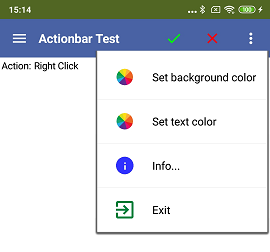
ActionBarTest
|
Die meisten Funktionen der Beispiel-App sind oben bereits erklärt. Die Menüpunkte sind mit Funktionalitäten hinterlegt. Das Label zeigt an, welche Taste gedrückt wurde. Zur Farbauswahl wird der ColorPickerDialog von Zhangzqs benutzt. |
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln. Auf der Seite findet man noch weitere Hinweise.