| Version | Adjustments |
|---|---|
| 1.0 (2020-03-01) | Initial version |
Motivation
Many App Inventor components have no "changed" events that report whether content has been changed. To establish this, you can save the initial values of the interested componets and compare stored and initial values at short intervals using a timer. That gives a large and confusing number of blocks.
A second common problem is the activation / deactivation of a component group, e.g. an arrangement that contains a number of input elements and should not be changed while working with them.
Download
The ZIP archive UrsAI2ComponentGroup for download. The archive contains the source code, the compiled binary for uploading to App Inventor and a sample application.
Usage
The extension has two functional blocks:
- Detecting and reporting changes to component content.
- The activation / deactivation of a component group.
Detect and report content changes
| Block | Function | Comment |
|---|---|---|
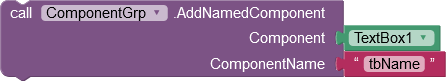
 |
Adds a component to the group. Component: Component to be monitored.3) ComponentName: Project-internal name of the component. |
The name can be assigned arbitrarily. It is output in the AfterContentTouched
event.1) The component may only be added to one group. If it is added to several groups, this leads to errors.2) The multiple addition of the same component to the same group is intercepted and is not a problem. |
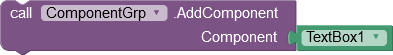
 |
Adds a component to the group. Component: Component to be monitored.3) |
A consecutive number is assigned as the name. It is output in the
AfterContentTouched event.1) The component may only be added to one group. If it is added to several groups, this leads to errors.2) The multiple addition of the same component to the same group is intercepted and is not a problem. |
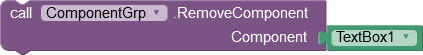
 |
Removes a component from the group. Component: Component to be removed from the group. |
The multiple removal of the same component from a group or components not added is intercepted and is not a problem. |
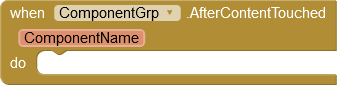
 |
The event is triggered when the content of a component in the group has been changed. ComponentName: Project-internal name of the component. |
The name was assigned at the AddNamedComponent or AddComponent function. |
 |
Indicates whether the content of any of the registered components has ever been changed. | The method returns true even if the change has been undone by the user. |
 |
Indicates whether the current content of all registered components matches their initial content. | The contents are compared with those saved at the beginning. If the user has undone all changes, false is returned. |
 |
The current contents of the components are saved and serve as new initial values. | ContentTouched and ContentChanged get the value false. |

 |
Activates / deactivates the triggering of the AfterContentTouched event. | If the event is deactivated, ContentTouched is not adjusted either. |
 |
Resets the contents of the registered components to their initial values. After the components have been reset, the AfterContentTouched event is triggered once. ComponentName then has the value "-all-". |
The initial value is the value that the component had when it was added to the group or the value that was present when the ResetContentHasChanged function was called. |
1) Unfortunately, the name of a component that is assigned in an App Inventor project cannot be determined.
2) There is usually no chain for Android events in components. The event message must be intercepted. In order for the component to function properly, the event must be be reported to its original location. Converting this into a chain is quite complex and has not been implemented yet.
3) The following components are supported at least: TextBox, PasswordTextBox, CheckBox, Button, Switch, Slider, Spinner, DatePicker, ContactPicker, PhoneNumberPicker, ImagePicker, TimePicker, ListPicker, EmailPicker.
Activation / Deactivation
The extension allows all components registered in the group to be activated / deactivated. Regardless of this, the components that are inside an arrangement can be activated and deactivated:
| Block | Funktion | Anmerkung |
|---|---|---|
 |
Activates / deactivates all components registered in the group. | Both methods work independently of each other. The information can overlap / contradict. The last instruction executed applies. |
 |
Activates / deactivates all components registered in the arrangement. |
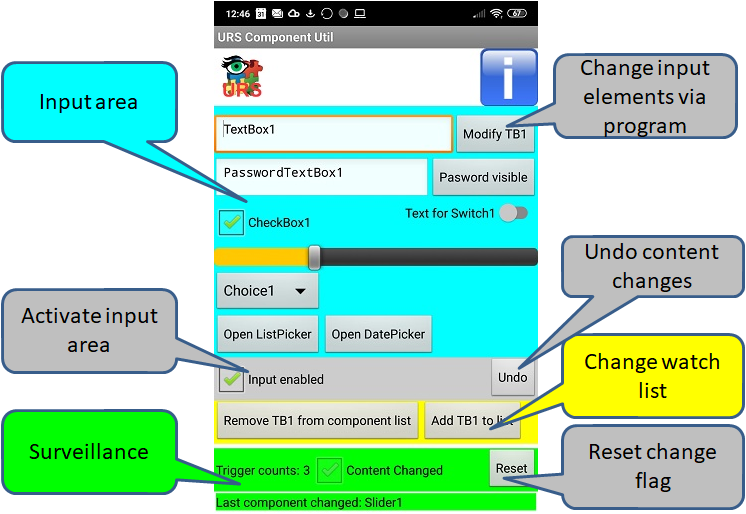
Example

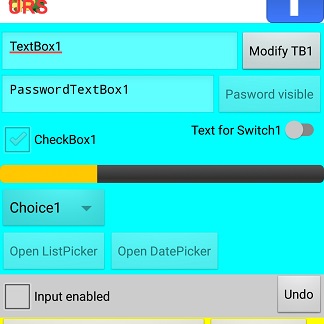
Input area (light blue background)
This area contains some components that are monitored. Changes to the content trigger the AfterContentTouched event. This event is evaluated in the monitoring area.
Activate input area
| All registered components can be activated / deactivated via the "Input enabled" checkbox. After deactivation, the input area looks like this: |
 |
Surveillance (green background)
Every time AfterContentTouched is triggered, the counter "Trigger counts" is incremented and displayed. The "Content Changed" CheckBox is synchronized at short intervals using a timer with the ContentChanged property. The last line shows the name of the component that last triggered the event. "Name" is the value specified for AddNamedComponent.
Change input elements via program
The content of TextBox1 is overwritten with "Hallo". This also leads to the triggering of AfterContentTouched.
Undo content changes
After pressing the "Undo" button, all components in the input are reset to their initial values. This also causes the AfterContentTouched event to be triggered once. ComponentName then has the value "-all-".
Change watch list
Using the two buttons, the TextBox1 component can be removed from the group and added again. If it has been removed, the AfterContentTouched event is no longer triggered when the content changes.
Adding and removing can be done without further verification. The extension catches unsuitable calls.
Reset change flag
The components adopt the current value as the initial value.
Tools
For developing own extensions I gathered some tips: AI2 FAQ: Develop Extensions.