| Version | Anpassungen |
|---|---|
| 1.0 (2020-03-01) | Initiale Version |
Motivation
Viele App Inventor Komponenten besitzen keine "Changed"-Ereignisse, die zurück melden, ob Inhalte geändert wurden. Dazu muss man die Initialwerte aufwändig zwischen speichern und über einen Timer in kurzem Abständen gespeicherte und initiale Werte vergleichen. Das gibt eine große und unübersichtliche Anzahl an Blöcken.
Ein zweites häufiges Problem ist das Aktivieren / Deaktivieren einer Komponentengruppe, z.B. ein Arrangement, das eine Reihe von Eingabe-Elemente enthält und z.B. während einer Prüfung nicht verändert werden soll.
Inhaltsverzeichnis
Download
Das ZIP-Archiv UrsAI2ComponentGroup zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
Die Extension besitzt zwei Funktionsblöcke:
- Das Erkennen und Melden von Änderungen an Komponenten-Inhalten.
- Das Aktivieren / Deaktivieren einer Komponentengruppe.
Inhaltsänderungen erkennen und melden
| Block | Funktion | Anmerkung |
|---|---|---|
 |
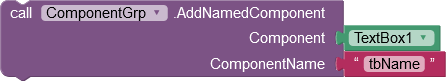
Fügt eine Komponente der Gruppe hinzu. Component: Komponente, die überwacht werden soll.3) ComponentName: Projektinterner Name der Komponente. |
Der Name kann beliebig vergeben werden. Er wird beim Ereignis
AfterContentTouched ausgegeben.1) Die Komponente darf nur einer Gruppe hinzugefügt werden. Wird sie mehreren Gruppen angefügt, führt dies zu Fehlern.2) Das mehrfache hinzufügen der selben Komponente zur selben Gruppe wird abgefangen und ist unproblematisch. |
 |
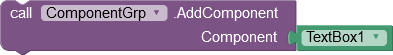
Fügt eine Komponente der Gruppe hinzu. Component: Komponente, die überwacht werden soll.3) |
Als Name wird eine fortlaufende Nummer vergeben. Er wird beim Ereignis
AfterContentTouched ausgegeben.1) Die Komponente darf nur einer Gruppe hinzugefügt werden. Wird sie mehreren Gruppen angefügt, führt dies zu Fehlern.2) Das mehrfache Hinzufügen der selben Komponente zur selben Gruppe wird abgefangen und ist unproblematisch. |
 |
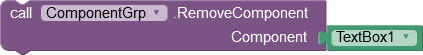
Entfernt eine Komponente aus der Gruppe hinzu. Component: Komponente, die aus der Gruppe entfernt werden soll. |
Das mehrfache Entfernen der selben Komponente aus Gruppe oder nicht hinzugefügten Komponenten wird abgefangen und ist unproblematisch. |
 |
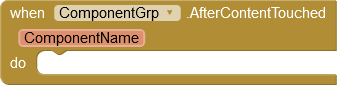
Das Ereignis wird ausgelöst, wenn der Inhalt einer Komponente der Gruppe geändert wurde. ComponentName: Projektinterner Name der Komponente. |
Der Name wurde bei der Funktion AddNamedComponent oder AddComponent vergeben. |
 |
Gibt an, ob der Inhalt einer der registrierten Komponenten jemals geändert wurde. | Die Methode gibt auch dann true zurück, wenn die Änderung vom Anwender wieder rückgängig gemacht wurde. |
 |
Gibt an, ob der aktuelle Inhalt aller registrierten Komponenten mit deren initialen Inhalt übereinstimmt. | Es erfolgt ein Vergleich der Inhalte mit den zu Beginn gespeicherten. Wenn der Anwender alle Änderungen wieder rückgängig gemacht hat, wird false zurück geliefert. |
 |
Die aktuellen Inhalte der Komponenten werden gespeichert und dienen als neue Initialwerte. | ContentTouched und ContentChanged erhalten den Wert false. |
  |
Aktiviert / Deaktiviert die Auslösung des Ereignisses AfterContentTouched. | Wenn das Ereignis deaktiviert ist, wird auch ContentTouched nicht angepasst. |
 |
Setzt die Inhalte der registrierten Komponenten auf ihre Initialwerte zurück. Nach dem Zurücksetzen der Komponenten wird einmal das Ereignis AfterContentTouched ausgelöst. ComponentName hat dann den Wert "-all-". |
Initialwert ist der Wert, den die Komponente beim Hinzufügen zur Gruppe hatte oder der Wert, der beim Aufruf der Funktion ResetContentHasChanged vorlag. |
1) Leider kann der Name einer Komponente, die in einem App Inventor Projekt vergeben wird, nicht ermittelt werden.
2) Android-Ereignisse in Komponenten erlauben nicht immer eine Verkettung. Bei einigen Komponenten muss die Ereignismeldung abgefangen werden. Damit die Komponente dennoch ordnungsgemäß funktioniert, muss das Ereignis an die ursprüngliche Stelle gemeldet werden. Dies zu einer Verkettung umzubauen ist recht aufwändig und wurde nicht implementiert.
3) Folgende Komponenten werden mindestens unterstützt: TextBox, PasswordTextBox, CheckBox, Button, Switch, Slider, Spinner, DatePicker, ContactPicker, PhoneNumberPicker, ImagePicker, TimePicker, ListPicker, EmailPicker.
Aktivierung / Deaktivierung
Die Extension erlaubt das Aktivieren / Deaktivieren aller in der Gruppe registrierten Komponenten. Unabhängig davon lassen sich die Komponenten, die sich in einem beliebigen Arrangement befinden, aktivieren und deaktivieren.
| Block | Funktion | Anmerkung |
|---|---|---|
 |
Aktiviert / deaktiviert alle in der Gruppe registrierten Komponenten. | Beide Methoden arbeiten unabhängig voneinander. Die Angaben können sich überschneiden / widersprechen. Es gilt die zuletzt ausgeführte Anweisung. |
 |
Aktiviert / deaktiviert alle in dem Arrangement registrierten Komponenten. |
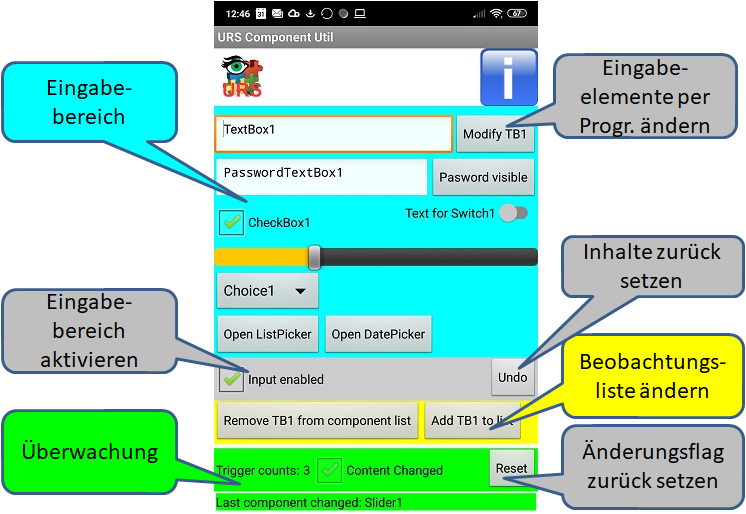
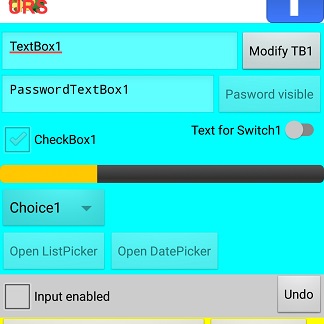
Beispiel

Eingabebereich (hellblauer Hintergrund)
Dieser Bereich enthält einige Komponenten, die überwacht werden. Änderungen an den Inhalten lösen das Ereignis AfterContentTouched aus. Dieses wird im Bereich Überwachung ausgewertet.
Eingabebereich aktivieren
| Über die Checkbox "Input enabled" können alle registrierten Komponenten aktiviert / deaktiviert werden. Nach Deaktivierung sieht der Eingabebereich so aus: |
 |
Überwachung (grüner Hintergrund)
Jedes mal, wenn AfterContentTouched ausgelöst wird, wird der Zähler "Trigger counts" inkrementiert und angezeigt. Die CheckBox "Content Changed" wird in kurzen Abständen über einen Timer mit der Eigenschaft ContentChanged synchronisiert. In der letzten Zeile wird der Name der Komponente angezeigt, die das Ereignis zuletzt ausgelöst hat. Name ist der Wert der bei AddNamedComponent angegeben wurde.
Eingabeelemente per Progr(amm) ändern
Der Inhalt von TextBox1 wird mit "Hallo" überschrieben. Auch dies führt zum Auslösen von AfterContentTouched.
Inhalte zurück setzen
Beim Betätigen der Schaltfläche "Undo" werden alle Komponenten im Eingabe auf Ihren Initialwert zurück gesetzt. Dies führt auch zum einmaligen Auslösen das Ereignisses AfterContentTouched. ComponentName hat dann den Wert "-all-".
Beobachtungsliste ändern
Über die beiden Schaltflächen kann die Komponenten TextBox1 aus der Gruppe entfernt und wieder hinzugefügt werden. Wurde sie entfernt, wird bei Veränderungen des Inhalts das Ereignis AfterContentTouched nicht mehr auslöst.
Das Hinzufügen und Entfernen kann ohne weitere Überprüfung ausgeführt werden. Die Extension fängt nicht passende Aufrufe ab.
Änderungsflag zurücksetzen
Die Komponenten übernehmen den aktuellen Wert als Initialwert.
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln.