Motivation
Der MIT App Inventor stellt leider keine RadioButton bereit. Glücklicherweise verhalten sich eine CheckBox sehr ähnlich zu einen RadioButton. Im Android-Betriebssystem werden beide Steuerelemente von der gleichen Basisklasse (CompoundButton) abgeleitet. Mit dieser Extension können CheckBoxen in RadioButton umgewandelt werden. Der Vorteil das WYSIWYG bleibt erhalten.
| Version | Anpassungen |
|---|---|
| 1.0 (2023-12-22 | Initiale Version |
| 1.1 (2025-09-14) | Funktion setBorder hinzugefügt. |
Inhaltsverzeichnis
Download
Das ZIP-Archiv UrsAI2RadioButton zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
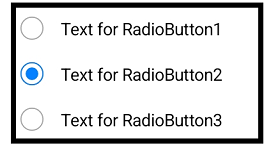
Mit der Extension können CheckBoxen in RadioButton umgewandelt werden. RadioButton werden üblicherweise zu einer Gruppe gebündelt. Programmtechnisch wird sichergestellt, dass innerhalb einer Gruppe genau eine RadioButton ausgewählt ist. Das Erscheinungsbild ist in etwa folgendes:

Der MIT App Inventor erlaubt es leider nicht, benutzerentwickelte, sichtbare Elemente einzubinden. Es ist aber möglich, sichtbare Elemente zu modifizieren. Diese Extension ändert das Erscheinungsbild einer CheckBox in das eines RadioButtons. Sie stellt ebenfalls sicher, dass innerhalb einer Gruppe nur eine der gewandelten CheckBoxen (jetzt RadioButton) ausgewählt (checked) werden kann.
Die CheckBoxen, die gewandelt werden sollen, müssen innerhalb eines Layouts (Arrangement) platziert werden. Dieses Layout bildet gleichzeitig die Gruppe für die RadioButton.

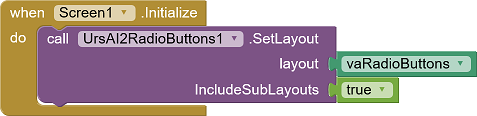
Über die Funktion SetLayout wird im Ereignis Screen.Initialize wird der Extension mitgeteilt, innerhalb welchen Layouts die CheckBoxen umgewandelt werden sollen:

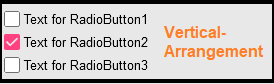
Über den Parameter IncludeSubLayouts kann eingestellt werden, ob nur die direkt im Layout enthaltenen CheckBoxen umgewandelt werden sollen und und zur Gruppe gehören oder ob auch untergeordnete Layouts einbezogen werden sollen. Im Beispiel werden rechts ausgerichtete CheckBoxen (und damit auch RadioButtons) durch die Verwendung einer CheckBox ohne Text realisiert. Der Text wird über ein Label hinzugefügt. Beides, CheckBox und Label, werden in einem HorizontalArrangement arrangiert. Über IncludeSubLayouts = true werden auch diese CheckBoxen gewandelt.
![]()
Für jede RadioButton-Gruppe muss eine separate Instanz der Extension verwendet werden. Ein zweiter Aufruf von SetLayout ist wirkungslos.
Die Abstände zwischen den einzelnen Elementen innerhalb eines Arrangement sind relativ eng. Mit den Designer-Eigenschaften IncreasePaddingXxx lassen sich die Abstände in der entsprechenden Richtung vergrößern.
API
Eigenschaften
- IncreasePaddingBottom
- Vergrößert das Bottom Padding aller betroffenen RadioButtons.
- IncreasePaddingLeft
- Vergrößert das Left Padding aller betroffenen RadioButtons.
- IncreasePaddingRight
- Vergrößert das Right Padding aller betroffenen RadioButtons.
- IncreasePaddingTop
- Vergrößert das Top Padding aller betroffenen RadioButtons.
Funktionen
- SetBorder (Component , Color, Width, ExtendPadding)
- Sorgt dafür, dass um die Komponente ein Rahmen mit der Breite Width (in DIP) in der Farbe Color gezeichnet wird. Der Rahmen wird in die Fläche der Komponente gezeichnet. Dadurch verringern sich die Abstände der Inhalte der Komponente zu deren Rand. Wenn ExtendPadding auf true gesetzt wird, wird dies durch die Erweiterung des Paddings ausgeglichen.
- SetLayout(Layout, IncludeSubLayouts)
- Registriert das angegebene Layout als RadioButton-Gruppe
und wandelt die enthaltenen CheckBoxen in RadioButton
um. Wenn IncludeSubLayouts true ist, werden
auch die CheckBoxen in untergeordneten Layouts
eingeschlossen.
Für jede RadioButton-Gruppe muss eine separate Instanz der Extension verwendet werden. Ein zweiter Aufruf von SetLayout ist wirkungslos.
Ereignisse
- CheckBox.Changed()
- Das Changed-Ereignis der RadioButtons (CheckBoxen) wird nur noch dann ausgelöst, wenn der RadioButton ausgewählt wird, d.h. in den Zustand checked = true wechselt.
Beispiel
 |
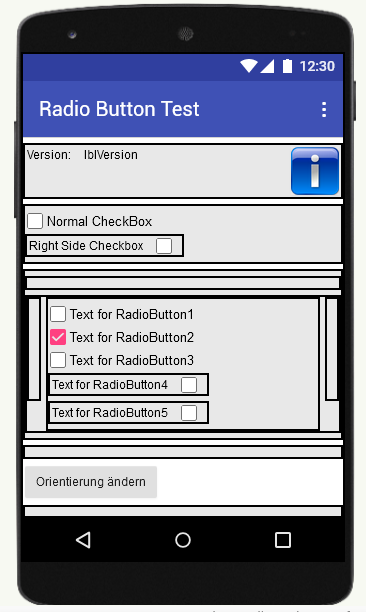
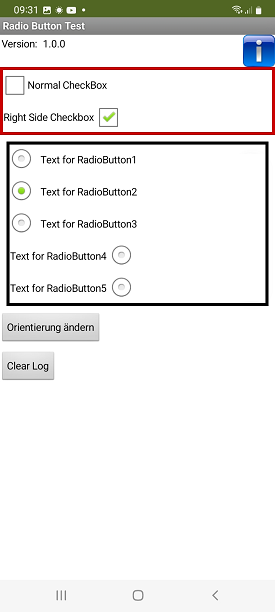
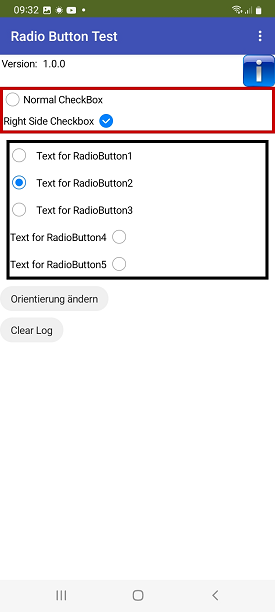
Die folgenden Bilder zeigen die Ansicht im Entwickler-Modus und zweimal zur Laufzeit. |
 |
 |
 |
| Entwicklungs-Modus | Laufzeit mit Theme = Classic | Laufzeit mit Theme = Default |
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln.