|
Example Notification Alarm Test |
This example shows how to generate notifications that appear at specific times. It also shows how such notifications can be managed.
 |
 |
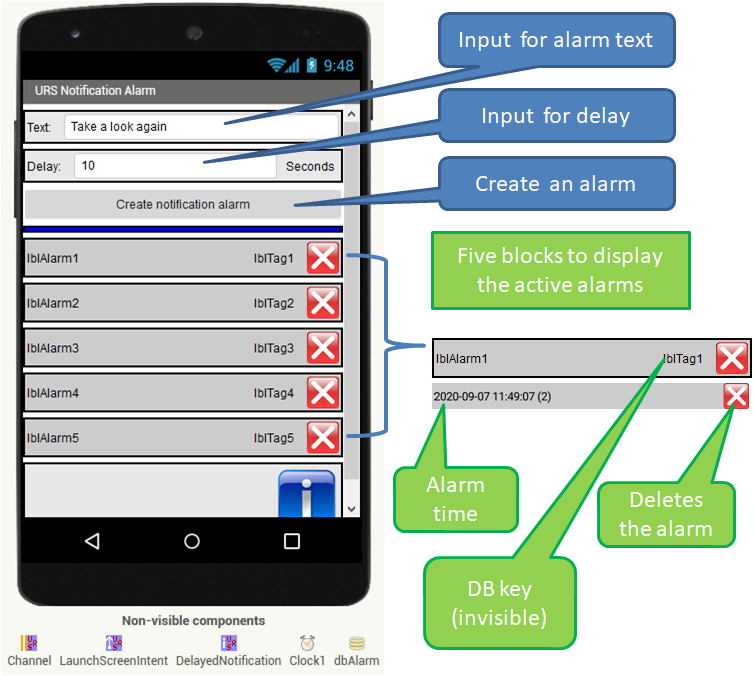
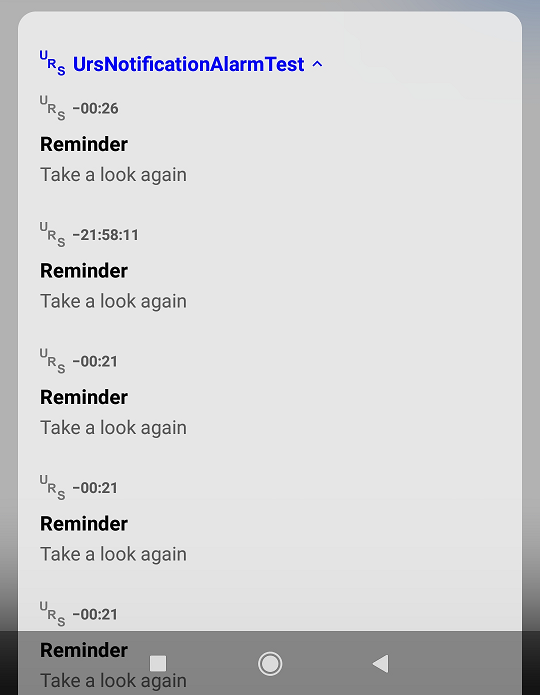
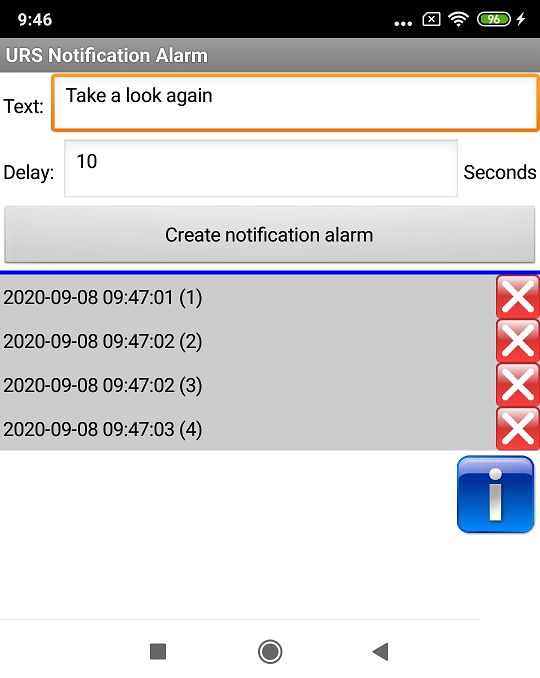
| Generated notifications | App user interface |
User interface
After tapping the Create notification alarm button, a new alarm notification is created with the values for text and delay from the input fields above.
Unfortunately, there is no way in Android to determine outstanding alarm objects. The time of the alarm and the ID of the alarm are therefore stored in a database (TinyDB). The database is synchronized regularly:
-
Each time a button is clicked, all alarms are checked and expired ones are deleted from the database.
- In order to work without user action, a timer triggers the check frequently.
The first five of the pending alarms in the database are displayed on the screen. To display the alarms, the associated containers (HorizotalArrangement) are made visible and the contained fields are filled.
Components
The following instances of the components are used by the project.
| Type | Name | Function | |
|---|---|---|---|
| UrsAI2NotificationChannel | Channel | Notification channel | |
| UrsNotification | DelayedNotification | The notification to be generated at the time of the alarm. | |
| UrsIntent | LaunchScreenIntent | Intent that opens the screen Notification. | |
| Clock | Clock1 | Timer to regularly update the list of pending alarms. | |
| TinyDB | DBAlarm | Database to store the pending alarms. |
Code
For messages that are generated via the Alarmmanager, an additional ID is used, the RequestCode. It marks an alarm and is different to the ID of the notification. A new alarm with a RequestCode that is identical to an existing one updates the existing alarm order.1) A notification with the same ID (NumberID field) updates a notification that has already been displayed. It is thus possible to update a notification (same NumberID) that has already been displayed with a second alarm (different RequestCode), e.g. to display a new text.
1) Android also allows a different behavior. In this extension, however, the flag PendingIntent.FLAG_UPDATE_CURRENT is set, which causes an existing Intent to be updated.
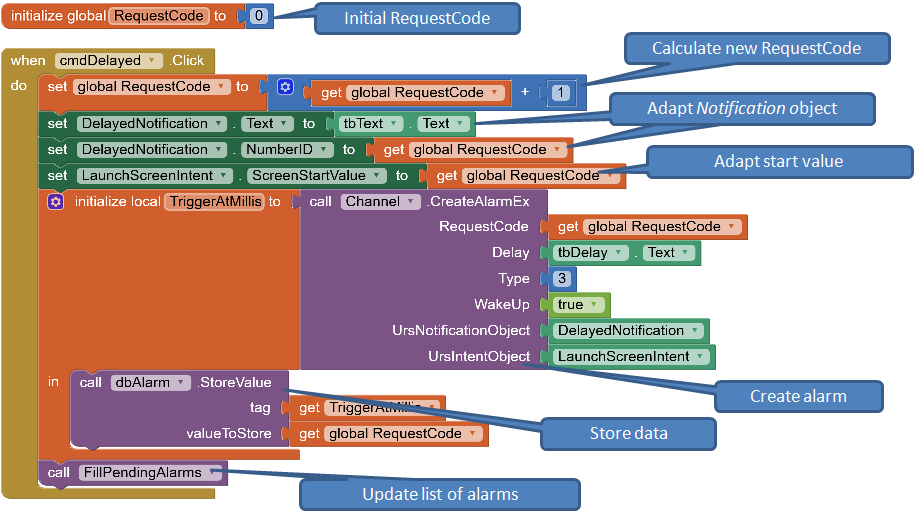
Create the alarm notification (cmdDelayed.Click)
In this example, an update of the notifications is not provided (see example Remember URS). RequestCode and NumberID get the same values, which simplifies the code.
The unique ID for the alarm notification is managed in the global variable RequestCode. This is incremented in order to receive a new ID. The Text and NumberID fields of the UrsNotification object DelayedNotification are updated with the values from the input fields. The alarm notification is created using the CreateAlarmEx method. This returns the time of the alarm. The time of the alarm and the ID of the alarm (RequestCode) are stored in the database.
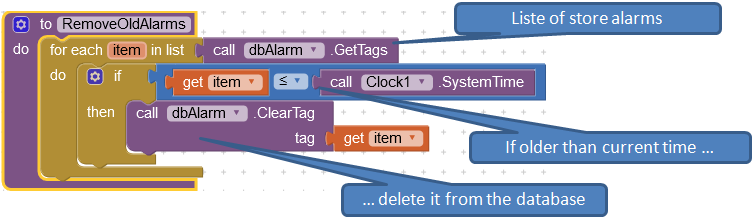
Deletion of expired database entries (Function RemoveOldAlarms)
The key of the database entries (Tag) is the time of the alarm. The keys are read and compared with the current system time. Outdated entries are deleted from the database.
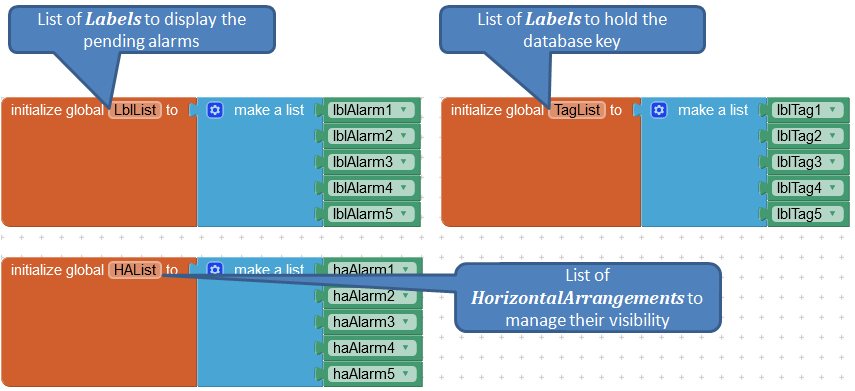
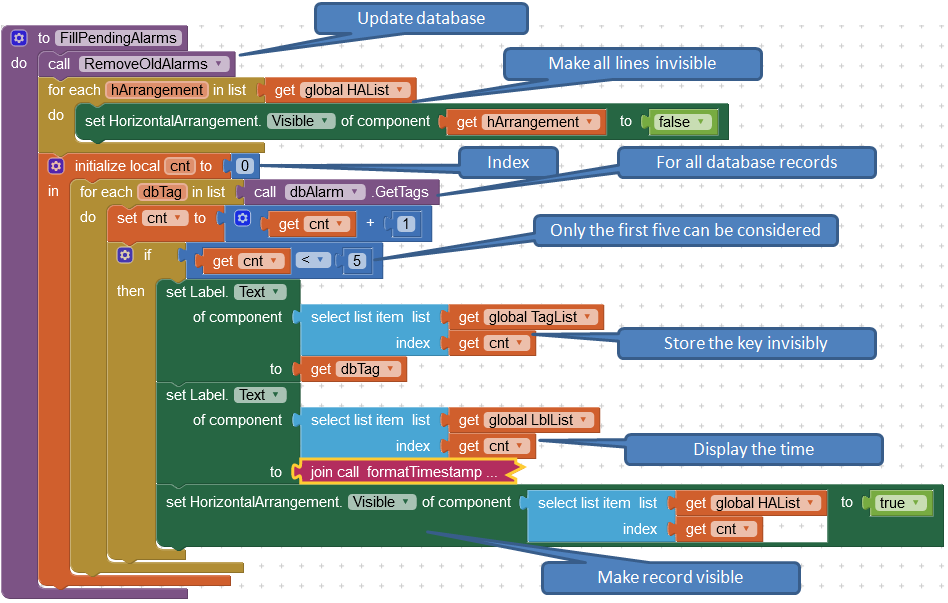
Update the display (Function FillPendingAlarms)
The components that are used for dynamic display are gathered in lists. This enables indexed access.
After pressing a button or time-controlled, the display of the pending alarms is updated.

First the database is updated and all records are switched to non visible. The local variable
cnt is used to count which record is currently being processed.
If the value is greater than five, no further data records are taken into account. The database
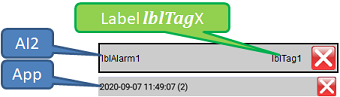
key is stored in the invisible lblTagX label and the
lblAlarmX label gets the formatted time. Finally, the
HorizontalArrangement haAlarmX
is made visible.
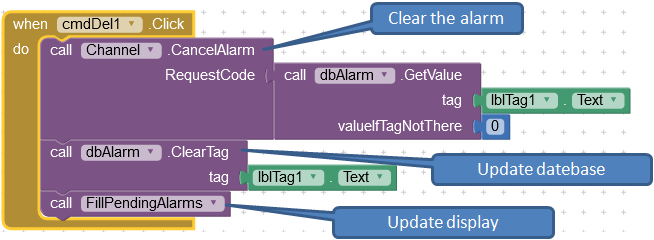
Clear an alarm (cmdDelX.Click)
This code is identical for all buttons cmdDel1 to cmdDel5. The alarm is deleted using the CancelAlarm method. The key (RequestCode) was previously stored in the invisible Label lblTagX. The deleted alarm is also removed from the database and the display is updated.