| Version | Anpassungen |
|---|---|
| 1.0 (2020-02-29) | Initiale Version |
| 2.0 (2020-08-18) | - Umbenannt in UrsAI2Util.. - Methode MoveTaskToBackground hinzugefügt - Methode SimulateHomeKey hinzugefügt. - Event OnDestroy entfernt, das Auslösen von Events ist in Form.onDestroy nicht möglich. |
| 2.1 (2020-10-27) | Methode FileListFromAssets hinzugefügt. |
| 2.2 (2020-12-31) | Methoden GetTextWidth, SetX,
SetY, ScreenWidth,
ScreenHeight hinzugefügt. Damit lässt sich ein horizontales Scrollen per Slider umsetzen. |
| 2.3 (2023-06-15) | Methode SetHypertext hinzugefügt. |
| 2.4 (2023-08-12) | Log-Funktionen hinzugefügt |
| 3.0 (2023-12-19 | Methoden SetX und SetY erwarten Angaben
in DIP (vorher in Pixel). Es können sämtliche sichtbaren Komponenten verschoben werden. Methoden getY, getY, SetPadding, GetPaddingLeft, GetPaddingTop, GetPaddingRight, GetPaddingBottom, SetBorder hinzugefügt. Eigenschaften ScreenDensity, ScreenWidthDIP, ScreenHeightDIP hinzugefügt. |
| 3.1 (2024-03-24) | FinishAndRemoveTask hinzugefügt |
| 3.2 (2025-06-15) |
Hinzugefügt wurden: |
| 3.3 (2025-08-15) | Methode EnableArrangement hinzugefügt. |
Inhaltsverzeichnis
Ereignisse onPause, onStop, onResume
Funktionen zur Bearbeitung von sichtbaren Komponenten
Hypertext für Label, Button und CheckBox
Funktionen zur Ausgabe in das Android Log
Download
Das ZIP-Archiv UrsAI2Utils zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Ereignisse onPause, onStop, onResume
Die folgende Grafik stellt den Lebenszyklus einer Android Activity dar.

Für manche Anwendungen kann es interessant sein, in welchen Zustand sich die App gerade befindet. Die Extension stellt Ereignisse bereit, die bei einem Zustandswechsel ausgelöst werden. Über das App Inventor Framework sind leider nur vier dieser Wechsel abgreifbar. onCreate ist bereits in der Screen-Komponente als Initilalize implementiert. onPause, onStop, onResume werden durch diese Extension bereit gestellt.
| Block | Funktion |
|---|---|
 |
Das Initialize-Ereignis wird beim Start des Bildschirms ausgeführt und nur einmal pro Bildschirm ausgeführt. |
 |
Die App wird (teilweise) verdeckt. Benutzereingaben werden nicht akzeptiert.1) |
 |
Die App wird in den Hintergrund verlagert. |
 |
Die App wird sichtbar und akzeptiert Benutzereingaben. |
1) Bei allen meinen Versuchen zu diesen Ereignissen, wurde nach onPause auch stets onStop ausgelöst.
StringToHex
Diese Funktion soll das Debugging erleichtern. Besonders wenn es um Datenaustausch geht kann es interessant sein zu wissen, wie die interne Darstellung eines Srtings ist. Normalerweise ist er UTF-8 kodiert.
| Block | Funktion |
|---|---|
 |
Der String im Argument Text wird in einen String konvertiert, der die Hexadezimaldarstellung der einzelnen Zeichen enthält. z.B. "abcß" wird zu "61 62 63 C3 9F". |
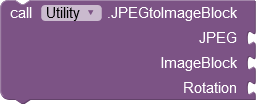
Image-Import
Mit der MQTT-Extension lassen sich Byte-Arrays übertragen, dies können z.B. auch JPEG-Images sein. Die Methode konvertiert das Empfange Byte-Array in ein Bitmap-Objekt und zeigt es auf einem im App Inventor enthaltenen Komponente Image an. Diese Methode darf nicht mit der Eigenschaft Picture der Komponente verwechselt werden! Picture erwartet den Dateipfad auf eine Image-Datei.
| Block | Funktion |
|---|---|
 |
JPEG: Byte-Array, dass ein JPEG-Image enthält. ImageBlock: Eine Komponente vom Typ Image, auf der das Bild angezeigt werden soll. Rotation: Rotationswinkel für Bildanzeige. |
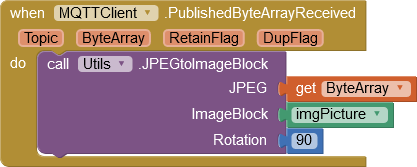
Eine typische Verwendung des Blocks könnte so aussehen:

Funktionen zur Bearbeitung von sichtbaren Komponenten
Hypertext für Label, Button und CheckBox
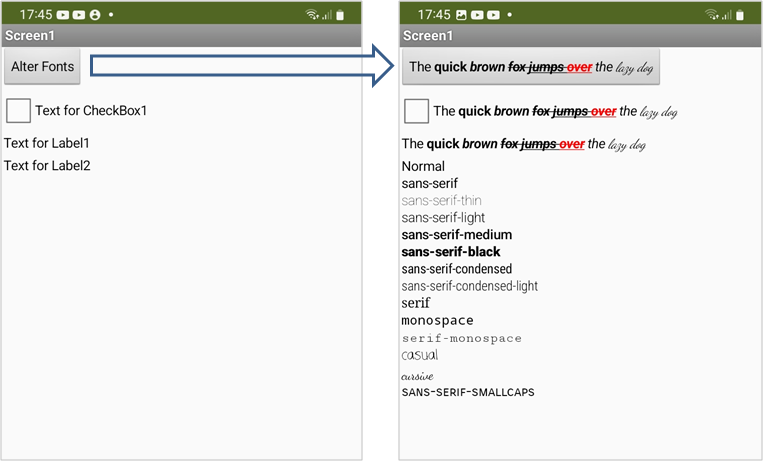
Die Textformatierungsmöglichkeiten im App Inventor beziehen sich immer auf die gesamte Komponente. Z.B. sind Hervorhebungen eines einzelnen Wortes im Standard nicht möglich.
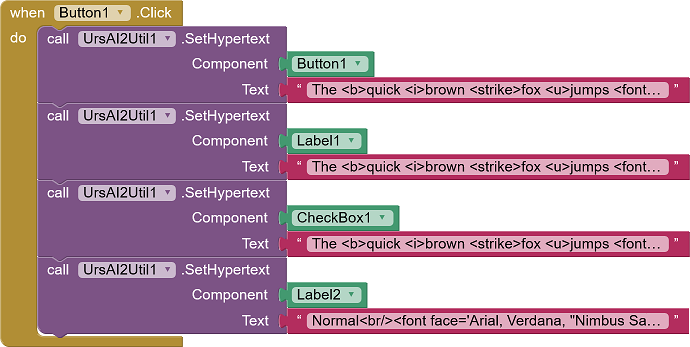
Die Methode SetHypertext erlaubt es, Texte mit HMTL-Tags zu versehen und dadurch den Text individuell zu gestalten. Welche HTML-Tags benutzt werden können, variiert je nach Implementierung des Android-Systems. Hinweise gibt es bei Mark Murphy's Technical Stuff oder Daniel Lew's Coding Thoughts. Das folgende Beispiel zeigt die Anwendung:


Die Texte für Button1, Label1 und CheckBox1 sind
"The <b>quick <i>brown <strike>fox <u>jumps <font
color="red">over</font></u></strike><i></b> the <font face='cursive'>lazy dog</font>"
und für Label2
"Normal<br/>
<font
face='sans-serif'>sans-serif</font><br/>
<font face='sans-serif-thin'>sans-serif-thin</font><br/>
<font
face='sans-serif-light'>sans-serif-light</font><br/>
<font
face='sans-serif-medium'>sans-serif-medium</font><br/>
<font
face='sans-serif-black'>sans-serif-black</font><br/>
<font
face='sans-serif-condensed'>sans-serif-condensed</font><br/>
<font
face='sans-serif-condensed-light'>sans-serif-condensed-light</font><br/>
<font
face='serif'>serif</font><br/>
<font face='monospace'>monospace</font><br/>
<font
face='serif-monospace'>serif-monospace</font><br/>
<font face='casual'>casual</font><br/>
<font
face='cursive'>cursive</font><br/>
<font face='sans-serif-smallcaps'>sans-serif-smallcaps</font>"
Eigenschaften
- ScreenDensity
- Ruft den Umrechnungsfaktor von DIP in Pixel für dieses Gerät ab Pixel = DIP * Density.
- ScreenHeight
- Ruft die Höhe des Screens in Pixel ab.
- ScreenHeightDIP
- Ruft die Höhe des Screens in DIP ab.
- ScreenWidth
- Ruft die Breite des Screens in Pixel ab.
- ScreenWidthDIP
- Ruft die Breite des Screens in DIP ab.
Funktionen
- GetPaddingBottom (Component )
- Gibt das Bottom-Padding dieser Komponente zurück.
- GetPaddingLeft (Component )
- Gibt das Left-Padding dieser Komponente zurück.
- GetPaddingRight(Component )
- Gibt das Right-Padding dieser Komponente zurück.
- GetPaddingTop (Component )
- Gibt das Top-Padding dieser Komponente zurück.
- GetTextWidth (Component )
- Ruft die Länge des Textes in einer Textbox ab.
- GetX (Component)
- Ruft die linke Position einer Komponente ab. Die Angabe erfolgt in DIP.
- GetY (Component)
- Ruft die obere Position einer Komponente ab. Die Angabe erfolgt in DIP.
- SetBorder (Component , Color, Width, ExtendPadding)
- Sorgt dafür, dass um die Komponente ein Rahmen mit der Breite Width (in DIP) in der Farbe Color gezeichnet wird. Der Rahmen wird in die Fläche der Komponente gezeichnet. Dadurch verringern sich die Abstände der Inhalte der Komponente zu deren Rand. Wenn ExtendPadding auf true gesetzt wird, wird dies durch die Erweiterung des Paddings ausgeglichen (siehe SetPadding).
- SetPadding (Component , Left, Top, Right, Bottom)
- Legt das Padding einer Komponente fest. Die Angaben erfolgen in DIP.
- SetX (Component , X)
- Legt die linke Position einer Komponente fest. X wird in DIP angegeben. X darf negativ sein.
- SetY (Component , Y)
- Legt die obere Position einer Komponente fest. Y wird in DIP angegeben. Y darf negativ sein.
Funktionen zur Ausgabe in das Android Log
Die Android Debug Bridge (adb) erlaubt die Anzeige eines Logs z.B. auf einem angeschlossenen PC. Mit diesen Funktionen kann man in das Android-Log schreiben.
Eigenschaften
- LogTag
- Legt das Tag für die Funktionen ohne explizite Angabe des Tags fest.
Funktionen
- LogD (Msg)
- Gibt einen Text in das Log mit dem Tag LogTag und der Nachricht Msg auf dem Level DEBUG aus.
- LogE (Msg)
- Gibt einen Text in das Log mit dem Tag LogTag und der Nachricht Msg auf dem Level ERROR aus.
- LogI (Msg)
- Gibt einen Text in das Log mit dem Tag LogTag und der Nachricht Msg auf dem Level INFO aus.
- LogV (Msg)
- Gibt einen Text in das Log mit dem Tag LogTag und der Nachricht Msg auf dem Level VERBOSE aus.
- LogW (Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level WARN aus.
- WriteLogD (Tag, Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level DEBUG aus.
- WriteLogE (Tag, Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level ERROR aus.
- WriteLogI (Tag, Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level INFO aus.
- WriteLogV (Tag, Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level VERBOSE aus.
- WriteLogW (Tag, Msg)
- Gibt einen Text in das Log mit dem Tag Tag und der Nachricht Msg auf dem Level WARN aus.
Funktionen zum Auslösen von Ereignissen
Funktionen
- CallEvent (Component, EventName)
- Löst das mit EventName spezifizierte Ereignis in der Komponente Component aus.
- CallParamEvent (Component, EventName, Parameters)
- Löst das mit EventName spezifizierte Ereignis in der Komponente Component aus und übergibt die in Parameters angegebenen Werte.
- FireDelayedEvent (Tag, DelayMillis)
- Löst das Ereignis DelayedEvent nach der angegebenen Anzahl von Millisekunden aus. Tag dient zur Identifizierung.
- FirePostedEvent (Tag)
- Bewirkt, dass das Auslösen des Ereignisses PostedEvent zur Nachrichtenwarteschlange hinzugefügt wird. Tag dient zur Identifizierung.
Ereignisse
- DelayedEvent (Tag)
- Das Ereignis wird durch Aufruf der Funktion FireDelayedEvent ausgelöst. Tag dient zur Identifizierung.
- PostedEvent (Tag)
- Das Ereignis wird durch Aufruf der Funktion FirePostedEvent ausgelöst. Tag dient zur Identifizierung.
Sonstige Funktionen
Eigenschaften
- Version
- Ruft die Version der Extension ab.
- VersionSDK
- Der API-Level der aktuell laufenden Android-Instanz.
Methoden
- EnableArrangement (Enable)
- Aktiviert / deaktiviert alle in dem Arrangement registrierten Komponenten.
- FileListFromAssets (Extension)
- Liefert eine Liste der Asset-Dateinamen mit der angegebenen Extension. "*" für alle.
- FinishAndRemoveTask ()
- Beendet alle Aktivitäten in dieser App und entfernt sie aus der Liste der letzten Tasks.
- MoveTaskToBackground ()
- Stellt die App in den Hintergrund.
- SimulateHomeKey ()
- Simuliert den Druck auf die Home-Taste.
Ereignisse
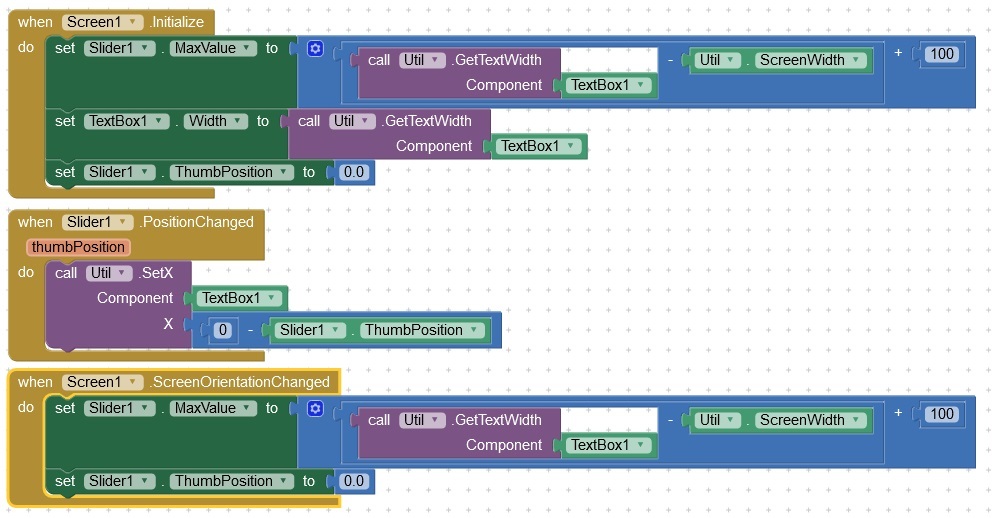
Slider-Beispiel

Der Text in einer TextBox wird über einen Slider horizontal verschoben.
Eigentlich sieht es nur so aus. Die Länge des Textes wird ermittelt und die Breite der Textbox auf diesen Wert gesetzt. Sie kann nun den gesamten Text darstellen und ist damit breiter als der einbettende Container (im Bespiel der Screen). Anhand der Slider-Position wird nun die gesamte Textbox verschoben. Dabei sind dann die Textteile die außerhalb des Containers liegen nicht sichtbar. Insgesamt sieht es damit do aus, als ob der Text verschoben würde.
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln.