Motivation
Für ein Projekt hätte ich gern ein Steuerelement mit gerundeten Ecken gehabt. Unter den frei zugänglichen habe ich den Artikel Customising the .NET Panel control von The Man from U.N.C.L.E. auf CodeProject gefunden. Das dort entwickelte Control habe ich ein wenig erweitert und mit einer XML-Dokumentation versehen. Außerdem habe ich ein wenig mit einem ControlDesigner herumgespielt, der es erlaubt, die Abrundung der Ecken per Maus festzulegen. Dieser Designer ist aber mehr gehackt als entwickelt.
Download
Verwendung
Shape
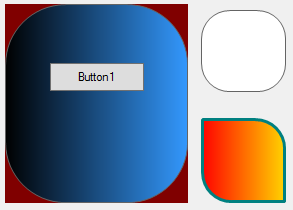
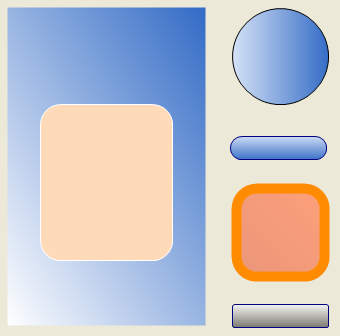
Die beiden folgenden Grafiken zeigen Beispiele für die Gestaltung des Steuerelements:
 |
 |
Das Steuerelement ist vom Panel-Steuerelement abgeleitet. Zusätzlich zu dessen Eigenschaften wurden die folgenden hinzugefügt, die das Aussehen der Hintergrundgrafik festlegen.
| Name | Bedeutung | Anmerkung |
|---|---|---|
| ShapeBackColor | Ruft die erste Hintergrundfarbe ab, mit der die Grafik-Ausgabe erfolgt, oder legt sie fest. | Wenn ein Gradient-Modus eingestellt ist, ist dies die Anfangsfarbe des Farbverlaufs. Ansonsten wird der Hintergrund mit dieser Farbe ausgefüllt. |
| ShapeBackColor2 | Ruft die Endfarbe des Farbverlaufs ab oder legt sie fest. | Diese Eigenschaft wird nur dann ausgewertet, wenn ein Gradient-Modus eingestellt ist. |
| ShapeGradientMode | Ruft die Richtung des Farbverlaufs ab oder legt sie fest. | |
| ShapeBorderColor | Ruft die Farbe des internen Rahmens ab oder legt sie fest. | |
| ShapeBorderWidth | Ruft die Breite des internen Rahmens ab oder legt sie fest. | Wird dieser Wert auf 0 gesetzt, wird kein Rahmen gezeichnet. |
| ShapeCurvature | Ruft den Radius des Bogens ab, der verwendet wird, um die Ecken des Steuerelements zu zeichnen, oder legt ihn fest. | Wird dieser Wert auf 0 gesetzt, werden die Ecken nicht abgerundet. |
| ShapeCurveMode | Legt fest, welche Ecken abgerundet gezeichnet werden sollen. | Die zugrunde liegende Enumeration ist mit dem Flags-Attribut versehen. Verschiedene Modi können also kombiniert werden. |
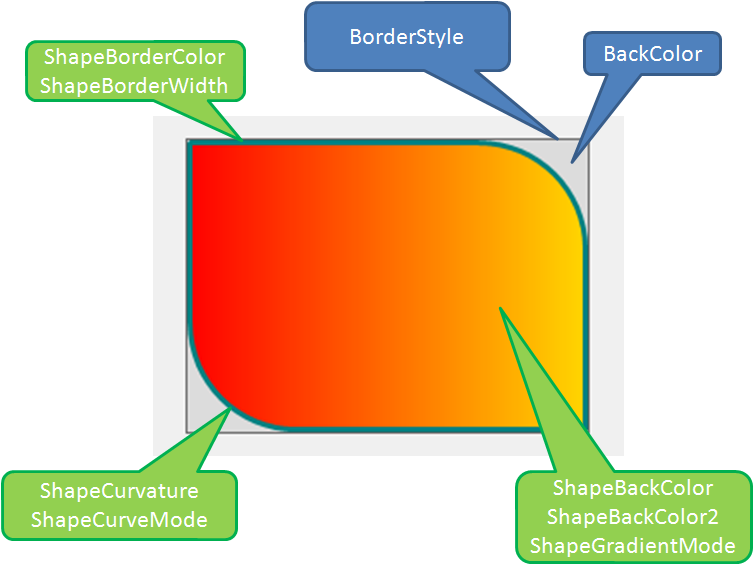
Die beiden folgenden Grafiken erläutern die Begriffe:
 |
 |
Text
Das Steuerelement ist auch in der Lage, einen Text auszugeben:

Die folgenden Eigenschaften steuern die Ausgabe:
| Name | Bedeutung | Anmerkung |
|---|---|---|
| Text | Ruft den diesem Steuerelement zugeordneten Text ab oder legt diesen fest. | |
| TextAlign | Ruft die Textausrichtung der Beschriftung ab oder legt diese fest. | Die Randpositionen der Beschriftung wird ebenfalls durch die TextPadding-Eigenschaft beeinflusst. |
| TextPadding | Ruft die Innenabstände zur Ausrichtung des Textes ab oder legt diese fest. | |
| Font | Ruft die Schriftart zur Ausgabe des Textes ab oder legt sie fest. | |
| ForeColor | Ruft die Farbe ab, mit der der Text ausgegeben wird, oder legt sie fest. | |
| TextLocation | Ruft die Position des Textes ab. | Kann z.B. genutzt werden, um eingelagerte Steuerelemente zu positionieren. Bei Änderungen wird das Ereignis TextMetricChanged ausgelöst. Diese Eigenschaft ist ReadOnly. |
| TextSize | Ruft die Abmessungen des Textes ab. | Kann z.B. genutzt werden, um eingelagerte Steuerelemente zu positionieren. Bei Änderungen wird das Ereignis TextMetricChanged ausgelöst. Diese Eigenschaft ist ReadOnly. |
Designer
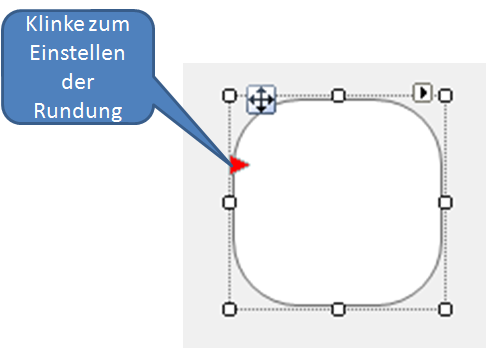
Die Leistung des Designers ist, zu Entwurfszeit eine Klinke anzuzeigen, mit der man die Rundung per Maus beeinflussen kann: