| Version | Anpassungen |
|---|---|
| 1.0 (2021-05-05) | Initiale Version |
| 1.1 (2021-07-11) |
|
| 1.2 (2021-09-12) |
Wird die Extension in mehreren Apps verwandt, löst ein Antippen einer Aktionsschaltfläche das zugehörige Ereignis in allen Apps gleichzeitig aus. Das liegt an der Globalität der verwendeten Broadcast-Receiver. Abhilfe: Die Intents für die Aktionsschaltflächen sind mit dem App-Namen individualisiert. Beim Empfang einer Broadcast wird der Name überprüft und nur die passenden Nachrichten weiter verarbeitet. Kodular stellt nun auch viele Androidx-Funktionen bereit. Es muss nur noch "androidx.media.jar" eingebunden werden. Der Foreground-Service wird nun per UsesServices-Annotaion in der Quelle und manuell in die Rubrik broadcastReceivers in der generierten .aix-Datei eingetragen. Durch diese Änderungen ist nicht mehr notwendig zwei verschiedene Version der Extension für App Inventor und Kodular zu haben. Anpassung bestehender Kodular-Projekte: Es besteht interne Namensgleichheit. Deshalb kann die alte Version durch die neue ersetzt werden. Dies geht jedoch nur über einen Export des Projekts und einem Reimport.
|
| 1.3 (2021-09-15) | Wie oben. Nun auch für das Anklicken der Notification und das Löschen individualisierte Intents um Überschneidungen bei gleichzeitiger Benutzung der Extension in mehreren Apps zu verhindern. |
| 1.4 (2022-10-10) | Angepasst für SDK31 (Android 12): Alle PendingIntent erhalten das Flag FLAG_IMMUTABLE. Der Service erhält das Attribut exported = "true". Globale Exception wird gefangen und ins Log ausgegeben. |
| 2023-04-19 | Update der im Beispiel verwendeten Extension TaifunPlayer. Die alte Version funktioniert unter Android 11+ nicht mehr. |
| 2023-08-15 | Seit Android 12 (auch schon früher?) wird die App nicht mehr automatisch geöffnet, wenn man die Notification anklickt. Fabio hat mir gezeigt, was geändert werden musste. |
| 1.6 (2023-11-23) | Anpassung an Android 14: Broadcast-Receiver benötigt zusätzliche Flags |
| 1.7 (2024-10-11) | Anpassung an Android 14: Forgeground-Service benötigt eine Typ-Angabe: Foreground service types are required |
| 2.0 (2024-10-24) |
Die Extension wurde komplett überarbeitet:
|
| 2.1 (2024-12-17) | Viele Player setzen zwar einen WakeLock, der reicht jedoch in neueren Android-Version nicht aus, um das
aktiv zu halten. Die Eigenschaften UseForegroundService und UseWakeLock hinzugefügt. |
| 3.1 (2025-04-05) |
Viele (Kompatibilitäts-) Fehler in Android 14 und 15 behoben.
|
Schaltflächen in der Media-Notification
Meta-Daten und Erscheinungsbild
Fortschrittsbalken (ProgressBar, ab Android 10, API Level 29)
Hinweis:
Die Darstellung der Media-Notification ist herstellerabhängig. Nicht jeder Hersteller implementiert die Anzeige dieser Notification in der gleichen Weise. Es ist auch nicht garantiert, dass alle Features zur Verfügung stehen.
Download
Das ZIP-Archiv UrsAI2MediaNotification zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Testergebnisse
 |
Ganz großen Dank an Anke (Body Mind Power) die jede Menge wertvoller Tipps gegeben und viele Stunden damit verbracht hat, die Extension ausführlich zu testen! |
| Gerät | Testergebnis | Anzeige | Kompaktanzeige |
|---|---|---|---|
| Smartphone Redmi 5 Plus Android 8.1 |
Companion Version 2.6.1 führt zu einem Fehler. Im Companion stehen nicht alle notwenigen Klassen zur Verfügung. Kompilierte APK funktioniert einwandfrei (kein Progressbar, den gib es erst ab Android 10). |
 |
Es gibt keine Kompaktansicht. |
| Smartphone Google Pixel 2 XL Android 11 |
Sowohl Companion als auch APK funktionieren einwandfrei. |
|
|
| Smartphone Samsung A02s Android 12 |
Sowohl Companion als auch APK funktionieren einwandfrei. |  |
 |
| Tablet Yestel T13_EEA Android 13 |
Sowohl Companion als auch APK funktionieren einwandfrei. |  |
 |
| Smartphone ZTE Blade A73 Android 13 |
Sowohl im Companion als auch in der APK wird kein Progressbar angezeigt. Als
SmallIcon (das Icon in der Taskbar) wird immer das App-Icon angezeigt. Die weiteren Features funktionieren einwandfrei. |
 |
 |
| Smartphone Motorola g15 Android 15 |
Sowohl Companion als auch APK funktionieren einwandfrei. |  |
Es gibt keine Kompaktansicht. |
Verwendung
Seit dem API-Level 21 (LolliPop 5.0) gibt es die Media Controls, eine besondere Form der Benachrichtigung (Notification), die eigens zur Steuerung von Mediaplayern entwickelt wurde. Der Clou ist, dass auch Steuerimpulse externer Wiedergabegeräte ausgewertet werden.

Diese Extension ist ausschließlich zu Verwaltung von Media-Notifications gedacht. Wer reguläre Benachrichtigungen erstellen will, sollte die Extension UrsAI2Notifier benutzen.
Versionsabhängigkeiten
Die Darstellung und Funktion hat sich im Laufe der Zeit mehrfach geändert.
Die Klasse MediaSession, die zur Konfiguration der Notification benötigt wird, gibt es seit Android 5.0 (Android Lollipop, SDK 21).
Mit Android 10 (SDK 29) wurde die Möglichkeit hinzugefügt, ein Fortschrittsbalken (ProgressBar) anzuzeigen.
Mit Android 13 (SDK 33) wurde das Aussehen und die Bedienung noch einmal komplett überarbeitet. Der Compact View wurde abgeschafft.
Nicht alle Hersteller haben alle Änderungen nachvollzogen.
Über Benachrichtigungskanäle
Mit dem API-Level 26 (Version Oreo 8.0) hat Android das Konzept der Benachrichtigungskanäle eingeführt (NotificationChannel, bei manchen Geräten auch Benachrichtigungskategorien genannt). Sämtliche Benachrichtigungen müssen ab API Level 26 einem solchen Kanal zugeordnet werden. Bis einschließlich API Level 25 sind alle den Benachrichtigungskanal betreffende Angaben und Funktionen wirkungslos.
Das Benachrichtigungskonzept ist relativ komplex. Android erlaubt es, Einstellungen sowohl auf der Geräteebene, als auch auf der Kanalebene und bei den Benachrichtigungen selbst vorzunehmen.
Viele Eigenschaften der Benachrichtigungen, z.B. die Wichtigkeit (siehe Importance, IMPORTANCE_DEFAULT ff.), werden auf der Kanal-Ebene festgelegt. Diese Eigenschaften werden von der App bei der Anlage des Kanals festgelegt. Der Benutzer hat mit Hilfe die App Eigenschaften vollen Zugriff auf die meisten der Kanalattribute und kann sie nach belieben modifizieren. Die Modifikationen des Benutzers sollen nicht überschrieben werden. Deshalb können die Kanaleigenschaften nachträglich nicht mehr per Programm geändert werden. Das geht sogar soweit, dass, wenn ein Kanal gelöscht und anschließend wieder angelegt wird, er mit den zuletzt vorhandenen Einstellungen erzeugt wird. Das "Löschen" ist praktisch nur ein "Verstecken". Lediglich die Eigenschaften Name und Description eines Kanals lassen sich nachträglich ändern. Die Beseitigung von Schreibfehler wäre ansonsten unmöglich.
Man sollte sich also sehr gut überlegen, welche Eigenschaften einem Kanal zugewiesen werden.
Die Extension bietet die Eigenschaften ChannelID, ChannelName, ChannelDescription und ChannelImportance zur Festlegung der Kanaleigenschaften. ChannelImportance legt u.a. fest, unter welchen Bedingungen eine Benachrichtigung angezeigt wird (siehe Importance, IMPORTANCE_DEFAULT ff.). Der Kanal wird angelegt, wenn das erste Mal ShowNotification aufgerufen wird.
Will man andere Eigenschaften ändern, muss ein neuer Kanal (neue ChannelID) verwendet werden. Den bestehenden Kanal versteckt man sinnvollerweise beim Start der App mit HideChannel.
Das Gerät aktiv halten
Viele Mediaplayer-Komponenten setzen einen WakeLock, um das Gerät während der Wiedergabe einer Audiodatei aktiv zu halten. In älteren Versionen war dies ausreichend. Seit Android 8.0 (Oreo, API Level 26) hat sich die Android Policy dahingehend geändert, dass eine App, die verhindert, dass das Gerät in den Ruhezustand (Doze Mode) geht, dies dem Benutzer sichtbar anzeigen muss. Seitdem muss zusätzlich zum WakeLock ein ForegroundService gestartet werden. Dieser Service erzwingt die Anzeige einer Benachrichtigung, die den Benutzer darauf hinweist, dass die Batterieoptimierung verhindert wird.
Über die Eigenschaft KeepAppAlive kann eingestellt werden, dass die Extension einen Foreground-Service startet und einen WakeLock setzt, wenn die Benachrichtigung angezeigt wird. Dadurch wird verhindert, dass das Gerät in den Ruhemodus wechselt.
Wenn die Benachrichtigung einen Foreground-Service startet wird ist die Eigenschaft DeleteAble häufig wirkungslos. Die Benachrichtigung kann nicht gelöscht werden.
Konfiguration
Sämtliche Änderungen haben keine sofortige Wirkung. Erst beim nächsten Aufruf von ShowNotification werden sie übernommen.
Schaltflächen in der Media-Notification
In den neueren Android-Versionen wird die Notification in der Regel im Kompakt-Modus angezeigt. Im Kompaktmodus können bis zu drei Schaltflächen dargestellt werden. Im erweiterten Modus sind dies fünf (siehe Screenshots im Abschnitt Testergebnisse).
Die Schaltfläche mit dem Play(⯈)- bzw. dem Pause(⏸)-Symbol wird immer angezeigt. Welches der beiden angezeigt wird, kann über die Funktionen SetStatePaused (zeigt ⯈ an) und SetStatePlaying (zeigt ⏸) an) eingestellt werden.
Die anderen Schaltflächen lassen sich über die Support...-Funktionen an- und abstellen, je nachdem welche Funktionen die App unterstützt.
Im Kompaktmodus ist die Schaltfläche Pause oder Play immer sichtbar. Über die Eigenschaft ShowNavigtionButtonsInCompactView kann festgelegt werden, dass, sofern aktiviert, zusätzlich das Schaltflächenpaar Rewind und Fast Forward angezeigt wird. ShowSkipButtonsInCompactView bewirkt die Anzeige von SkipToNext und SkipToPrevious.
Über die Methode SetActionIcon lassen sich die auf den Schaltflächen der Benachrichtigung angezeigten Symbole anpassen. Es können entweder die Bezeichnung eines System-Icons oder der Name einer hochgeladen Grafik-Datei angegeben werden. So kann man z.B. die Symbole für Previous und Next durch Like und Dislike ersetzen. Insgesamt ist die Benachrichtigung in der Lage bis zu fünf Aktionsschaltflächen anzuzeigen.
Ereignisse aktivieren
WWird DeleteAble gesetzt, kann der Anwender die Benachrichtigung, z.B. durch Wischen, löschen. Wenn die Notification vom Anwender gelöscht wird, wird das Ereignis UserCanceled ausgelöst.
Meta-Daten und Erscheinungsbild
Die Hintergrundfarbe ist nicht einstellbar, sondern wird von Android automatisch aus dem Album-Image ermittelt.

Über die Funktion SetMetaData und SetMetaDataEx können Titel, Interpret und und ein Bild (AlbumImage) angegeben werden, die in der Benachrichtigung angezeigt werden.
AlbumImage
Für AlbumImage sind folgende Angaben möglich:
| Typ | Präfix | Beispiel |
|---|---|---|
| URL | http oder https | https://ullisroboterseite.de/android-AI2-MediaNotification/MediaNotification.png |
| Asset | // oder nichts | //MediaNotification.png oder einfach nur MediaNotification.png |
| Datei, relativer Pfad | / | /data/user/0/appinventor.ai_bienonline.UrsMediaNotificationAI2/MediaNotification.png |
| Datei, absoluter Pfad | file:/// | file:///Android/data/appinventor.ai_bienonline.UrsMediaNotificationAI2/MediaNotification.png |
Bei der Angabe einer URL ist zu beachten, dass das Bild synchron geladen wird. Dies kann bei großen Dateien oder langsamen Verbindungen einige Zeit in Anspruch nehmen. Eine andere Möglichkeit ist es, eine Extension zu verwenden, die einen asynchronen (nebenläufigen) Download der Datei ermöglicht (z.B. die Extension ImageLoader).
Um den Zugriff auf die Dateien zu erleichtern, gibt es die Funktionen
- GetVolumes: liefert eine Liste der Wurzelverzeichnisse der Datenträger
- GetAppDataDir: liefert den Pfad für das app-spezifische Daten-Verzeichnis
- GetDownloadDir: liefert den Pfad auf das Download-Verzeichnis
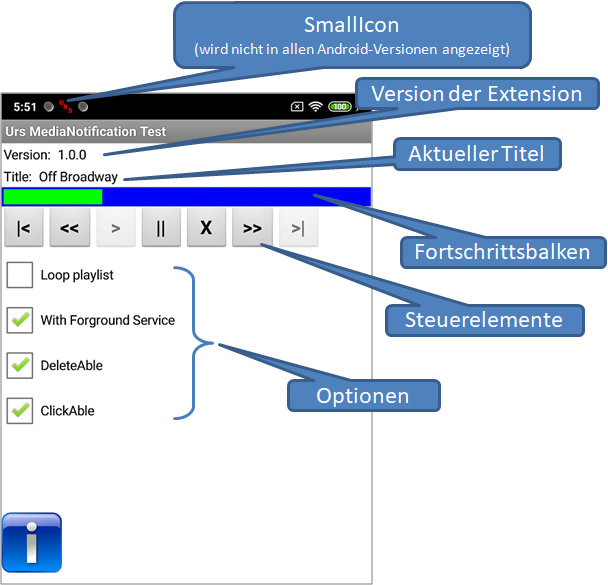
Small Icon
Die Möglichkeit, eigene Grafiken für das SmallIcon einzubinden (Eigenschaft SmallIconImage), besteht erst ab API Level 23 (Android 6, Marshmallow). Deshalb gibt es zusätzlich die Möglichkeit über die Eigenschaft SmallSystemIcon ein System-Icon auszuwählen (für mögliche Angaben siehe: System Notification Icons). Die Auswahlregel ist wie folgt:
| Bedingung | Auswahl | ||
|---|---|---|---|
| API Level | SmallIconImage | SmallSystemIcon | |
| ≥ 23 | gefüllt | X | SmallIconImage |
| leer | gefüllt | SmallSystemIcon | |
| leer | leer | kein Icon | |
| < 23 | X | gefüllt | SmallSystemIcon |
| X | leer | kein Icon | |
Die Darstellung des Icons ist variiert in Abhängigkeit vom Gerät und von der Android-Version. Am bestem ist, man verwendet ein einfarbiges Bild (Farbtiefe 1 Bit) und der Größe 256 x256 Pixel² im Format JPEG oder PNG. Eine Grafik im GIF-Format funktioniert auch, wenn sie nicht animiert ist.
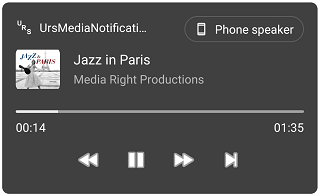
Fortschrittsbalken (ProgressBar, ab Android 10, API Level 29)
Ab Android 10 kann die Media-Notification einen Fortschrittsbalken (ProgressBar) und eine Suchleiste (SeekBar) anzeigen. Dazu muss die Spieldauer (Duration) des Media-Objekts und die aktuelle Abspielposition (CurrentPosition) bekannt sein.

SetMetaDataEx erlaubt die Angabe der Spieldauer, die für die Anzeige eines Fortschrittsbalkens (ProgressBar) benötigt wird. Einige Media-Player, wie der im Beispiel benutzte TaifunPlayer, liefern diese Information. Dazu muss der Player aber entsprechend initialisiert sein.
Der Funktion ShowWithProgressBar zeigt einen Fortschrittsbalken an. Er startet an mit der Position, die im Parameter CurrentPosition übergeben wird. Danach läuft er selbständig weiter. Wenn man die Abspielposition per Programm ändert, muss man den Fortschrittsbalken wieder mit ShowWithProgressBar synchronisieren.
Bei Versionen älter als Android 10, funktionieren SetMetaDataEx und ShowWithProgressBar ebenfalls, allerdings wird kein Fortschrittsbalken angezeigt.
Handhabung
Man stellt die initialen Eigenschaften der Komponente passend ein, übergibt die Media-Metadaten (SetMetaData oder SetMetaDataEx) und ruft anschließend ShowNotification bzw. ShowWithProgressBar auf. Von nun an braucht man eigentlich nur noch auf die Ereignisse reagieren. Je nach Ereignis stellt man den Mediaplayer passend ein, passt Eigenschaften der Komponente an und ruft wieder ShowNotification auf.
In der Regel soll der Mediaplayer nicht nur von der Media-Notification gesteuert werden. Meist enthält die App ebenfalls Steuerelemente, die den Player kontrollieren sollen. Um die Blöcke im Projekt einfach zu gestalten, gibt es die Funktionen Play, Pause, Rewind, etc., die die gleichen Ereignisse auslösen, wie die Notification. Es ist also keine doppelte Programmierung für die Steuerelemente auf der Benutzeroberfläche notwendig. Es muss lediglich die passende Funktion aufgerufen werden.
Fehlerbehandlung
Fehler werden über das Ereignisse Screen.ErrorOccurred gemeldet.
| Code | Text | Bedeutung | Anmerkung |
|---|---|---|---|
| 17500 | Album image not found. | Das angegebene Album-Image konnte nicht geladen werden. | Betroffene Funktionen sind SetMetaData und SetMetaDataEx. |
| 17501 | SmallSystemIcon invalid. | Die Angabe beim Parameter SmallSystemIcon kann nicht aufgelöst werden. | Betroffene Funktion ist ShowNotification. Die Benachrichtigung wird ohne ein Icon angezeigt. |
| 17502 | SmallIconImage invalid. | Die Grafik-Datei beim Parameter SmallIconImage kann nicht geladen werden. | Betroffene Funktion ist ShowNotification. Die Benachrichtigung wird ohne ein Icon angezeigt. |
| 17503 | Image file name invalid. | Die Angabe beim Parameter IconName kann nicht aufgelöst werden. | Betroffene Funktion ist SetActionIcon. Das Symbol wird nicht geändert. |
| 17504 | ActioNo invalid. | Die Aktionsnummer muss im Bereich 1..6 liegen. | Betroffene Funktion ist SetActionIcon. Es wird kein Symbol geändert. |
| 17505 | Not an UrsMediaHelper component. | Die übergebene Komponente ist nicht vom Typ UrsMediaHelper. | Betroffene Funktion ist SetMetaDataFromMH. |
Referenz
Eigenschaften
- ChannelDescription
- Für den Benutzer sichtbare Beschreibung des Benachrichtigungskanals (NotificationChanel). Diese Eigenschaft kann nachträglich geändert werden.
- ChannelID
- Die ID des Benachrichtigungskanals (NotificationChanel) (nicht nachträglich änderbar).
- ChannelImportance
- Legt die Bedeutsamkeit (Importance) des Kanals fest. Die Voreinstellung ist NotificationManager.IMPORTANCE_LOW.
- ChannelName
- Für den Benutzer sichtbarer Name des Benachrichtigungskanals (NotificationChanel). Diese Eigenschaft kann nachträglich geändert werden.
- DeleteAble
- Die Benachrichtigung kann vom Anwender, z.B. durch Wischen, gelöscht werden. Siehe auch: Das
Gerät aktiv halten.
Seit Android 14 (SDK 34) kann der Anwender eine Notiofication jederzeit löschen.
Hinweis:
- Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - Density
- Die logische Dichte des Bildschirms. Dabei handelt es sich um einen Skalierungsfaktor für die Einheit Density Independent Pixel (DIP), wobei ein DIP einem Pixel auf einem Bildschirm mit ca. 160 dpi entspricht (z. B. einem 240x320, 1,5 „x2“-Bildschirm) und die Grundlinie der Systemanzeige darstellt. Auf einem 160-dpi-Bildschirm beträgt dieser Dichtewert also 1, auf einem 120-dpi-Bildschirm 0,75, usw. (siehe DisplayMetrics.density).
- IsRunningInCompanion
- Gibt an, ob die Anwendung aktuell im Companion läuft.
- KeepAlive
- Bewirkt, dass beim Anzeigen der Benachrichtigung ein Vordergrundservice (ForegroundService) angelegt und ein WakeLock gesetzt wird. Diese verhindern, dass das Gerät in den Ruhemodus wechselt.
- Bewirkt, dass beim Anzeigen der Benachrichtigung im Kompaktmodus neben der Schaltfläche Play oder Pause die Schaltflächen für FastForward und Rewind angezeigt werden.
- ShowNavigtionButtonsInCompactView hat Vorrang vor ShowNavigtionButtonsInCompactView.
- ShowSkipButtonsInCompactView
- Bewirkt, dass beim Anzeigen der Benachrichtigung im Kompaktmodus neben der Schaltfläche Play oder Pause die Schaltflächen für SkipToPrevious und SkipToNext angezeigt werden.
- ShowNavigtionButtonsInCompactView hat Vorrang vor ShowSkipButtonsInCompactView.
- SmallIconImage
- Erst ab API Level 23! Asset-Name (Rubrik Media
im App Inventor) der Datei für das
Icon in der Status-Leiste (siehe auch
Notification.Builder.setSamallIcon). Bei Versionen bis API Level 22 wird diese Angabe ignoriert. Siehe
auch Meta-Daten und Erscheinungsbild.
Ob das Icon angezeigt wird, ist abhängig von der Android-Version, vom Gerätehersteller und der Bedeutsamkeitsstufe des Benachrichtigungskanals.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SmallSystemIcon
- Icon für Android-Versionen bis API-Level 22. Für mögliche Angaben siehe:
System Notification Icons. Siehe auch
Meta-Daten und Erscheinungsbild.
Ob das Icon angezeigt wird, ist abhängig von der Android-Version, vom Gerätehersteller und der Bedeutsamkeitsstufe des Benachrichtigungskanals.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - StateIsPlaying
- Liefert den Zustand der Benachrichtigung. true: Das Pause-Symbol (⏸) wird angezeigt. false: das Play-Symbol (⯈) wird angezeigt.
- SupportFastForward
- In der Benachrichtigung wird das Symbol für Fast Forward (>>)
angezeigt.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SupportRewind
- In der Benachrichtigung wird das Symbol für Rewind (<<)
angezeigt.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SupportSkipToNext
- In der Benachrichtigung wird das Symbol für Skip to next (>|)
angezeigt.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SupportSkipToPrevious
- In der Benachrichtigung wird das Symbol für Skip to previous (|<)
angezeigt.
Hinweis: Das Ändern dieser Eigenschaft wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - UseForegroundService
- Die MediaNotification wird über einen Foreground-Service angezeigt. Siehe auch: Das Gerät aktiv halten.
- UseWakeLock
- Bei der Anzeige der MediaNotification wird automatisch ein WakeLock gesetzt und die MediaNotification wird über einen Foreground-Service angezeigt. Siehe auch: Das Gerät aktiv halten.
- Version
- Versionsname der Extension.
- VersionSDK
- Der API-Level der aktuell laufenden Android-Instanz.
Funktionen
- FastForward ()
- Löst das Ereignis
OnFastForward aus. Schaltflächen
auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das
Antippen der Media-Schaltfläche
Fast Forward
auslösen.
Veraltet: stattdessen TriggerOnFastForward verwenden - GetAppDataDir ()
- Liefert den Pfad für das app-spezifische Verzeichnis. Der Aufruf von
GetAppDataDir()auf meinem Testgerät für das Beispiel-Programm liefert folgendes Ergebnis:
/data/user/0/appinventor.ai_bienonline.UrsMediaNotificationAI2/ - GetChannelID ()
- Liefert die Bezeichnung des aktuellen Benachrichtigungskanals.
- GetDownloadDir (Prefix)
- Liefert den Pfad für das Download-Verzeichnis. Der bei Prefix angegebene wird
den Namen vorangestellt. Der Aufruf von
GetDownloadDir("file://")auf meinem Testgerät für das Beispiel-Programm liefert folgendes Ergebnis:
file:///storage/emulated/0/Download/ - GetVolumes (Prefix)
- Liefert eine Liste der installierten Speicher (Volumes). Unter Index 1 findest man meist den internen Speicher,
unter Index 2 die externe SD-Karte. Der bei Prefix angegebene wird den Namen vorangestellt.
Der Aufruf von
getVolumes("file://)gibt auf meinem Testgerät folgende Elemente:
file:///storage/emulated/
file:///storage/F277-0260/ - HideChannel ()
- Versteckt den Channel. Erst ab API Level 26!
Wenn ein neuer Kanal mit derselben ID erstellt wird, wird der gelöschte Kanal mit allen Einstellungen wieder hergestellt, die er vor dem Löschen hatte. - Pause ()
- Löst das Ereignis OnPause aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Pause auslösen.
- Veraltet: stattdessen TriggerOnPause verwenden
- Play ()
- Löst das Ereignis OnPlay aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Play auslösen.
- Veraltet: stattdessen TriggerOnPlay verwenden
- Rewind ()
- Löst das Ereignis OnRewind aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Rewind auslösen.
- SetActionIcon (ActionNo, IconName)
- Ändert das Icon der Aktionsschaltflächen in der MediaNotification (siehe
Schaltflächen in der Media-Notification).
ActionNo: Nummer der Schaltfläche 1: Previous, 2: Rewind, 3: Play, 4: Pause, 5: Fast forward, 6: Next
IconName: Der Name einer Asset-Datei oder die Bezeichnung eines System-Icons (siehe System Notification Icons).
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - Die Funktion entfällt.
- SetMetaData (Title, Artist, AlbumImage)
- Die Meta-Daten werden an die Benachrichtigung übergeben. Wie der Parameter AlbumImage
beschickt werden kann, wird im Abschnitt Meta-Daten und Erscheinungsbild näher erläutert.
Wenn das Album-Image nicht geladen werden kann, wird das Ereignis Screen.ErrorOccurred mit der Fehlernummer 17500 ausgelöst. Die Meta-Daten werden ohne ein Album-Image angelegt.
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SetMetaDataEx (Title, Artist, AlbumImage, Duration)
- Die Meta-Daten werden an die Benachrichtigung übergeben. Wie der Parameter AlbumImage
beschickt werden kann, wird im Abschnitt Meta-Daten und Erscheinungsbild näher erläutert.
Wenn das Album-Image nicht geladen werden kann, wird das Ereignis Screen.ErrorOccurred mit der Fehlernummer 17500 ausgelöst. Die Meta-Daten werden ohne ein Album-Image angelegt.
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus.
- SetMetaDataFromMH (MediaHelper)
- Die Meta-Daten werden aus einer
UrsMediaHelper-Komponente übernommen.
Wenn die übergebene Komponente nicht vom Typ UrsMediaHelper ist, wird das Ereignis Screen.ErrorOccurred mit der Fehlernummer 17506 ausgelöst.
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SetStatePaused ()
- Die Benachrichtigung erhält den Status Pause. Das Play-Symbol (⯈)
wird angezeigt.
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - SetStatePlaying ()
- Die Benachrichtigung erhält den Status Play. Das Play-Symbol (⏸)
wird angezeigt.
Hinweis: Das Ändern dieser Daten wirkt sich erst nach dem nächsten Aufruf von ShowNotification aus. - ShowNotification ()
- Die Benachrichtigung wird angezeigt.
- ShowWithProgressBar (CurrentPosition)
- Die Benachrichtigung wird angezeigt. Unter Android 10 und folgende wird, wenn über SetMetaDataEx die Spieldauer (Duration) übermittelt wurde, ein Fortschrittsbalken angezeigt. Die Position der Fortschrittsmarkierung von aus den Angabe zu CurrentPosition in Relation zu Duration ermittelt.
- SkipToNext ()
- Löst das Ereignis OnSkipToNext aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Skip to next auslösen.
- Veraltet: stattdessen TriggerOnSkipToNext verwenden
- SkipToPrevious ()
- Löst das Ereignis SkipToPrevious
aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen
Code) wie das Antippen der Media-Schaltfläche Skip to previous auslösen.
- Veraltet: stattdessen TriggerOnSkipToPrevious verwenden
- Stop ()
- Löscht die Benachrichtigung.
- TriggerOnFastForward ()
- Löst das Ereignis OnFastForward aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Fast Forward auslösen.
- TriggerOnPause ()
- Löst das Ereignis OnPause aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Pause auslösen.
- TriggerOnPlay ()
- Löst das Ereignis OnPlay aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Play auslösen.
- TriggerOnSkipToNext ()
- Löst das Ereignis OnSkipToNext aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Skip to next auslösen.
- TriggerOnSkipToPrevious ()
- Löst das Ereignis SkipToPrevious aus. Schaltflächen auf der Benutzeroberfläche können über diese Funktion das gleiche Ereignis (und so auch den gleichen Code) wie das Antippen der Media-Schaltfläche Skip to previous auslösen.
Ereignisse
- OnFastForward (FromNotification)
- Das Symbol Fast Forward (>>) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion FastForward wurde aufgerufen (FromNotification = false).
- OnPause (FromNotification)
- Das Symbol Pause (⏸) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion Pause wurde aufgerufen (FromNotification = false).
- OnPlay (FromNotification)
- Das Symbol Play (⯈) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion Play wurde aufgerufen (FromNotification = false).
- OnRewind (FromNotification)
- Das Symbol Rewind (<<) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion Rewind wurde aufgerufen (FromNotification = false).
- OnSkipToNext (FromNotification)
- Das Symbol Skip to next (>|) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion SkipToNext wurde aufgerufen (FromNotification = false).
- OnSkipToPrevious (FromNotification)
- Das Symbol Skip to previous (|<) in der Benachrichtigung wurde angeklickt (FromNotification = true) oder die Funktion SkipToPrevious wurde aufgerufen (FromNotification = false).
- OnStop (FromNotification)
- Die Funktion Stop wurde aufgerufen (FromNotification = false).
- UserCanceled ()
- Der Anwender hat die Benachrichtigung gelöscht. Nur aktiv, wenn Eigenschaft DeleteAble eingestellt ist.
Beispiel
Das Download-Archiv enthält ein Beispiel-Projekt in zwei Versionen, je eine für App Inventor und Kodular:
 UrsMediaNotification
UrsMediaNotification
Das Download-ZIP-Archiv enthält im Verzeichnis example eine Beispielprojektdatei.
Das Beispiel demonstriert, wie ein Mediaplayer mit der Extension gesteuert werden kann. Als Player wird der TaifunPlayer verwendet. Es können vier verschiedene Musikstücke abgespielt werden.
In Kodular können die Fonts der Schaltflächen individuell eingestellt werden. U.a. steht dort der Material Icons Font mit vielen nützlichen Symbolen von Google zur Verfügung. Für den App Inventor wird die Extension MyFonts von Anke benutzt.
Die Benutzeroberfläche

Steuerelemente
Die Steuerelemente werden je nach aktuellen Zustand der App freigegeben oder gesperrt. Sie bewirken
- |< (SkipToPrevious) Sprung zum vorhergehenden Musikstück
- << (Rewind) Zurück zum Anfang
- > (Start) Start des Mediaplayers
- || (Pause) Pausiert den Mediaplayer
- X (Stop) Stoppt den Mediaplayer
- >> (FastForward) Springt 10 Sekunden nach vorn
- >| (SkipToNext) Sprung zum nächsten Musikstück
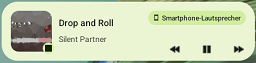
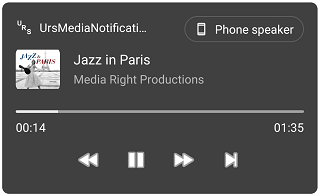
Die zugehörige MediaNotification dupliziert diese Steuerelemente. Es werden nur die freigegeben Elemente angezeigt (Off Broadway ist das letzte Stück in der Playlist, SkipToNext ist deshalb gesperrt und wird nicht angezeigt):
 (Screenshot Xiaomi Redmi 5 Plus, Android Oreo 8.1)
(Screenshot Xiaomi Redmi 5 Plus, Android Oreo 8.1)
Die Anzeige eines Stoppsymbols steht in der Android Media-Notification leider nicht zur Verfügung.
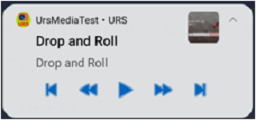
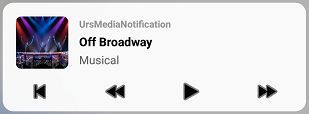
In Android 10 wird die Hintergrundfarbe automatisch an die Farbe des Album-Bildes angepasst.
 (Screenshot
Google Pixel 2 XL API 30 Emulator)
(Screenshot
Google Pixel 2 XL API 30 Emulator)
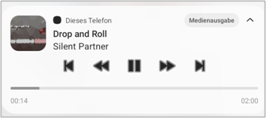
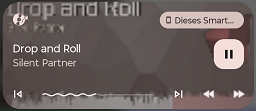
Ein Fortschrittsbalken (ab Android 10) wird eingeblendet, wenn man die Notification aufzieht:

Optionen
- Loop Playlist: Nach Beendigung eines Titels wird automatisch der nächste gespielt. Am Ende der Playlist wird von vorn begonnen.
- DeleteAble: Die MediaNotifaction kann vom Anwender gelöscht werden (z.B. durch Wischen nach links oder rechts). Das Löschen der MediaNotifaction stoppt den den Mediaplayer. Diese Funktion hat bei aktivem Foreground-Service keine Wirkung. Der Service verhindert das Löschen der Benachrichtigung.
- Show progressBar: Wenn angehakt, wird die Benachrichtigung mit einem Fortschrittsbalken angezeigt.
Zum Verständnis der Implementierung
Die Schaltflächen auf dem Screen führen keine direkte Aktion aus. Sie rufen vielmehr die entsprechende Methode in der Extension aus. Die wiederum löst das zugehörige Ereignis aus, das auch beim Anklicken der Aktionsschaltfläche in der Benachrichtigung ausgelöst worden wäre. Dadurch werden beide Benutzeraktionen, das Klicken in der Benachrichtigung und das Klicken der Schaltfläche auf dem Screen der App, durch den gleichen Code bedient.

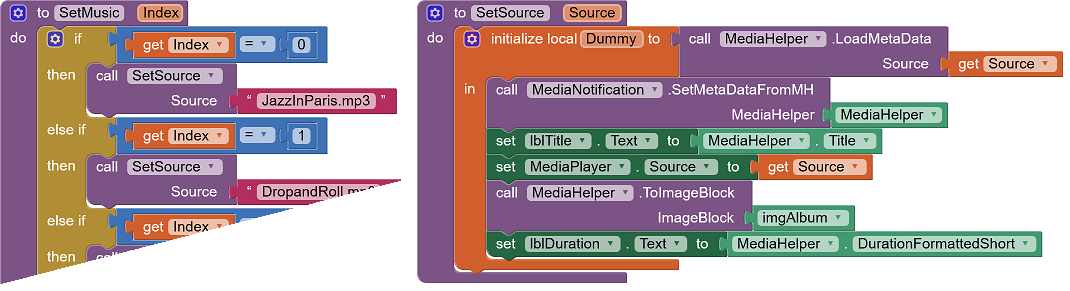
Die Prozedur SetMusic füllt die Extension mit den Metadaten (Titel, Interpret, Album-Bild). Die MP3-Dateien in dem Beispielprojekt enthalte bereits alle benötigten Metadaten, so dass diese einfach mit Hilfe der UrsMediaHelper-Extension übergeben werden können. Die Metadaten lassen sich z.B. mit dem Programm Mp3tag einsehen und bearbeiten.

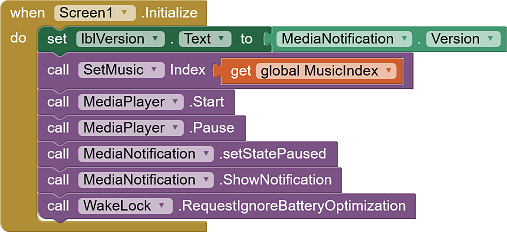
Bei der Initialisierung wird dafür gesorgt, dass die App gleich zu Beginn korrekt arbeitet. SetMusic stellt die Metadaten und die Musikquelle für den TainfunPlayer auf das erste Musikstück ein. Mit der Kombination MediaPlayer.Start und MediaPlayer.Pause wird erreicht, dass die Eigenschaften Duration und CurrentPosition des Mediaplayers abgerufen werden können, ohne dass er anfängt zu spielen. MediaNotification.SetStatePaused und MediaNotification.ShowNotification zeigen die Benachrichtigung im Zustand Pause (Symbol ⯈) an.

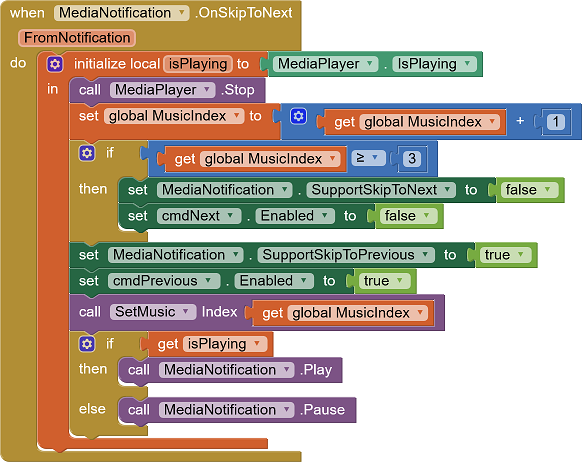
BBeim Weiterschalten zum nächsten Musikstück (SkipToNext) und beim Zurückschalten (SkipToPrevious) wird zunächst der der aktuelle Zustand des Mediaplayers in einer lokalen Variablen zwischengespeichert. Dieser soll nach dem Umschalten wieder hergestellt werden. Danach wird der Player gestoppt. Das nächste (das vorhergehende) Musikstück wird ermittelt und dabei dem Zustand der Playlist entsprechenden Schaltflächen freigegeben bzw. gesperrt. Die Blöcke werden über die Prozedur SetMusic mit den Daten des neu ausgewählten Musikstücks gefüttert. Zum Schluss werden entsprechend des gespeicherten Player-Zustands die Ereignisse OnPlay bzw. OnPause ausgelöst. In den Ereignissen wird dafür gesorgt, dass der Mediaplayer und die MediaNotification passen eingestellt werden.

Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln.