Motivation
Die Elemente, die in der UrsAI2SideBar-Extension dargestellt werden konnten, waren auf die in der Extension programmierten eingeschränkt. Dies ist eine andere Art, eine SideBar zu gestalten. Basis ist ein Layout (ein Arrangement), mit dem die Bildschirmanzeige überlagert wird. Damit kann man alles, was auf einem Arrangement platziert werden kann, auch in der Sidebar verwendet werden. Auch die Ansteuerung wird einfacher.

Versionshistorie
| Version | Anpassungen |
|---|---|
| 1.0 (2023-12-16) | Initiale Version |
Inhaltsverzeichnis
Download
Das ZIP-Archiv UrsAI2SideBar2 zum Download. Das Archiv enthält den Quellcode, das kompilierte Binary zum Upload in den App Inventor und eine Beispiel-Anwendung.
Verwendung
Zunächst muss ein Arrangement mit den Komponenten angelegt, die in der SideBar angezeigt werden soll. Sinnvoller Weise verwendet man ein VerticalScrollArrangement. Das Arrangement wird über die Funktion Layout bei der Extension registriert. Das geschieht am besten im Screen.Initialize-Ereignis.

Es ist durchaus möglich im Verlauf der Anwendung mit dieser Funktion ein anderes Arrangement als SideBar-Inhalt festzulegen.
Hinweis: Die genaue Berechnung der Höhe bei Benutzung eines VerticalScrollArrangement ist nicht immer exakt. Es empfiehlt am unteren Rand ein kleines inhaltloses Element (z.B. HorizontalArrangement) mit fester Höhe einzufügen.
Wischen erkennen
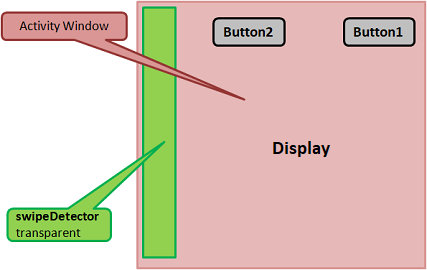
Bereits während der Anlage der (Konstruktor) legt die Extensionen einen zusätzlichen, schmalen, transparenten View über den linken Rand des Displays. Über diesen Streifen wird das Wischen vom linken Rand des Displays nach rechts zum Öffnen der SideBar detektiert. Die Breite des Streifens kann über die Eigenschaft SwipeDetectorWidth eingestellt werden.

SideBar-Struktur
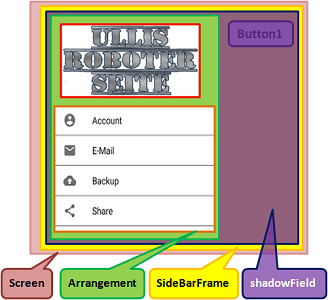
Nach dem Öffnen der SideBar, wird das gesamte Display von der SideBar überdeckt (gelb). Die SideBar ist in zwei Bereiche aufgeteilt. Links Arrangement (grün) für die sichtbaren Elemente der SideBar und rechts ein halbtransparentes Feld (violett), das den Rest des Displays abdeckt.

Beim Öffnen und Schließen wird das Arrangement von links nach rechts in den Bildschirm hineingefahren. Gleichzeitig verdunkelt das Schattenfeld den Rest des Bildschirms. Die Farbe des Schattenfeldes kann über die Eigenschaft ShadowColor eingestellt werden. Die Eigenschaft ShadowAlpha legt die Transparenz des Schattenfeldes fest. 0.0 für vollkommen transparent und 1.0 für vollkommen deckend.
Öffnen und Schließen
Die SideBar kann auf zwei Arten geöffnet werden, entweder per Programm durch die Funktion Show oder der Anwender wischt vom linken Rand des Displays aus nach rechts. Das Öffnen per Wischen kann über die Eigenschaft Enabled unterbinden werden.
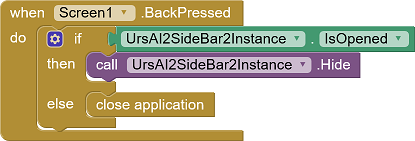
Das Schließen erfolgt durch Aufruf der Funktion Hide. Der Anwender schließt die SideBar indem er auf das Schattenfeld (siehe SideBar-Struktur) tippt oder auf der SideBar von rechts nach links wischt. Das BackPressed-Ereignis kann von der Extension nicht abgefangen werden. Hier muss ein entsprechender Programm-Block eingebunden werden.

Das Schließen der Sidebar per Wischen oder durch Antippen des Schattenfelds kann über die Eigenschaft PreventFromClosing unterbunden werden.
Die Ereignisse BeforeOpening AfterOpening, BeforeClosing und AfterClosing begleiten diese Vorgänge. BeforeOpening kann z.B. dazu genutzt werden, die SideBar anzupassen. BeforeClosing ermöglicht z.B. eine Überprüfung der Inhalte.
Ob die SideBar aktuell geöffnet ist, kann über die Eigenschaft IsOpened abgefragt werden.
Referenz
Hinweis: Die Eigenschaften und Funktionen wirken sich nicht auf eine bereits geöffnete SideBar aus!
Eigenschaften
- Enabled
- Legt fest, ob die ob die SideBar aktiv ist, d.h. durch Wischen geöffnet werden kann.
- IsOpened
- Gibt an, ob die SideBar geöffnet ist, d.h. angezeigt wird.
- PreventFromClosing
- Legt fest, ob die Sidebar per Wischen oder durch Antippen des Schattenfelds geschlossen werden kann.
- SwipeDetectorWidth
- Legt die Breite des SwipeDetector-Streifens fest. Die Angabe erfolgt in DIP. Die Voreinstellung ist 24 (DIP).
- ShadowColor
- Legt die Farbe der Schattenfelds fest. Die Voreinstellung ist grau.
- ShadowAlpha
- Legt die Transparenz des Schattenfeldes fest. 0.0 für vollkommen transparent und 1.0 für vollkommen deckend. Die Voreinstellung ist 0.5.
- Version
- Ruft die Version der Extension ab.
- VersionSDK
- Ruft die Android-Version ab.
Funktionen
- Hide()
- Schließt die SideBar.
- Layout(Arrangement)
- Legt das Arrangement fest, das in der Sidebar angezeigt werden soll.
- Show()
- Öffnet die SideBar (zeigt sie an).
Ereignisse
- AfterClosing(ByCommand)
- Das Ereignis wird ausgelöst, nachdem die SideBar geschlossen wurde. ByCommand ist true, wenn das Schließen durch die Anweisung Hide ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
- AfterOpening(ByCommand)
- Das Ereignis wird ausgelöst, nachdem die SideBar geöffnet wurde. ByCommand ist true, wenn das Öffnen durch die Anweisung Show ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
- BeforeClosing(ByCommand)
- Das Ereignis wird ausgelöst, bevor die SideBar geschlossen wird. ByCommand ist true, wenn das Schließen durch die Anweisung Hide ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
- BeforeOpening(ByCommand)
- Das Ereignis wird ausgelöst, bevor die SideBar geöffnet wird. ByCommand ist true, wenn das Öffnen durch die Anweisung Show ausgelöst wurde. Der Wert ist false, wenn dies durch das Wischen des Anwenders auf der Benutzeroberfläche erfolgte.
Beispiel
SideBar2Test
 |
Das Beispiel ist nicht besonders anspruchsvoll. Es ermöglicht den Wechsel zwischen zwei Varianten der SideBar. Außerdem wird gezeigt, Wie man das Ereignis BeforeClosing für eine Überprüfung der Eingaben verwenden kann. |
Werkzeuge
Für die Erstellung eigener Extensions habe ich einige Tipps zusammengestellt: AI2 FAQ: Extensions entwickeln. Auf der Seite findet man noch weitere Hinweise.